-
whitezordAsked on June 8, 2016 at 12:45 PM
Hi,
I'm using an embedded audio player in my form.It works fine in the formbuilder but it shows a malfunction in the preview mode.
Could you help me find the problem?
-
KadeJMReplied on June 8, 2016 at 2:06 PM
We do apologize that you are experiencing problems with getting an audio file to work in a player in one of your form fields.
Please allow us some time to investigate this issue so that we can help you better and we will respond to you again about this problem as soon as possible.
-
KadeJMReplied on June 8, 2016 at 2:34 PM
I've been investigating this issue more and I believe part of the problem is the way the second file is being used differently so it is not read by our text (html) field correctly.
https://www.muziekweb.nl/embed/JAX2922-0001
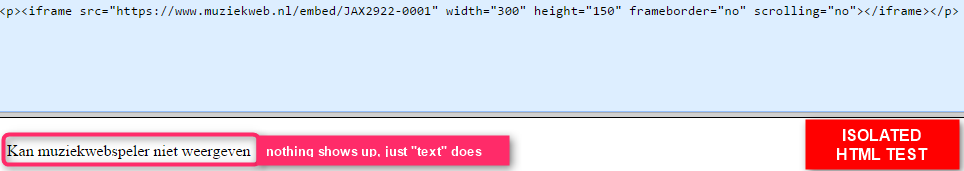
<iframe src="https://www.muziekweb.nl/embed/JAX2922-0001" width="300" height="150" frameborder="no" scrolling="no"></iframe>
When I tested it in an html code editor viewing it all I saw was text instead of an audio file and that's why it's not working on the form either.

This means there's something wrong with the link or code you have and not the form itself.
And I think the reason why it shows up as playable on the direct link is because the text is trying to read it but the actual embedded player for that file is really only on the url's page instead. So the audio file player shows but the result is that the live view is ignored.
To resolve this I would suggest checking the embed link and the file type or trying to use the audio file type with a standardized html audio player code such as:
<audio controls>
<source src="musicfile.ogg" type="audio/ogg">
<source src="musicfile.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
Alternatively, something better that I would highly recommend is using one using one of our audio widgets such as soundcloud to store your hosted audio files and this would make it a lot easier to embed your audio files on your form.
-
whitezordReplied on June 9, 2016 at 11:19 AM
thanks for your elaborate explanation!
The audio player that I'm using belongs to an external company. I'll contact them about this.
-
CharlieReplied on June 9, 2016 at 12:48 PM
In behalf of my colleague, you are most welcome. If you are still having problems on this, please do let us know here.
Thank you.
-
whitezordReplied on June 10, 2016 at 2:05 PM
I have contacted the company. They informed me that this error occurs when the player doesn't get enough room on the page. I got the player working with the following code:
<iframe width="310" height="34" src="https://www.muziekweb.nl/Embed/JK206861-0001" frameborder="no" scrolling="no" allowtransparency="true"></iframe>
But I still encounter problems with it. If I implement the audio player after a page break, it doesn't seem to work. I tested this in the following form https://form.jotformeu.com/61596109926364. Elements on the first page always work. But elements on a second page don't.
I tried giving the element more space by enlarging the form page with CSS. This doesn't seem to work.
Could you help me with this?
What is the difference between the first page and the pages after a page break?
Edit:
The audio player does seem to work if I change my language setting from Dutch to English in preview. It mysteriously pops up.
But on the first try, it still doesn't work.
-
Kiran Support Team LeadReplied on June 10, 2016 at 2:55 PM
Instead of using a Text field on the form to embed the script, could you try adding the iframe embed widget to the form?
You may specify the direct URL of the Audio file along with height and width required in the widget.
I have tested using iframe embed widget after page break and it worked fine at my end. Please give it a try and let us know if you need any further assistance. We will be happy to assist.
-
whitezordReplied on June 10, 2016 at 3:25 PM
Awesome that works great!! I'll use that instead of the text box.
Thank you very much!
-
Kiran Support Team LeadReplied on June 10, 2016 at 3:42 PM
You are welcome. It's our pleasure to assist you. Please do not hesitate to get in touch with us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































