-
LicenceTTAsked on June 8, 2016 at 4:58 PMThanks, it worked! Do you also know how I can add a link in the left side of the form? For example, if I want guests to check a box to agree with the terms and conditions, I want to place the text "I agree with the conditions" on the left of the checkbox, where the word conditions is a link to the terms and conditions.
-
MikeReplied on June 8, 2016 at 7:51 PM
-
LicenceTTReplied on June 8, 2016 at 8:40 PM
Hi Mike,
Am i able to change the font style to the rest of the form? I don't know which font size and face I am using, can I look this up? And what would be the correct CSS to achieve this?
-
BorisReplied on June 8, 2016 at 10:02 PM
Your form is using the following font:
font-family: Lucida Grande,sans-serif;
Additionally to the font family, your form labels are displaying with these styles:
font-weight: bold;
font-size: 14px;
color: #DE9F00;If you want your Terms and Conditions widget to match the appearance of the rest of your form labels, you may want to add the following custom CSS to your Terms and Conditions widget:
label {
font-family: Lucida Grande,sans-serif;
font-weight: bold;
font-size: 14px;
color: #DE9F00;
}You can add this code by clicking on the wand-shaped icon of the widget, then switching to the Custom CSS tab, and pasting the code there:

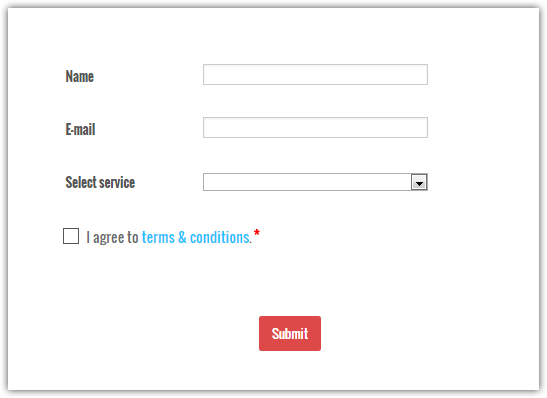
The widget would display like this:

If you need further assistance, please let us know.
-
LicenceTTReplied on June 9, 2016 at 5:03 AM
Thanks you so much!! This really helped.
And the link color to white? (both link, visited linked, and hover link)
-
beril JotForm UI DeveloperReplied on June 9, 2016 at 7:07 AM
If you want to change the color of visited and hover link to white color we would appreciate it if you could inject the CSS code below:
:hov
.cls
element.style {
}
a:visited {
color: white;
}
a {
color: white;
text-decoration: none;
}
At that time it should work as you see below:

If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
-
LicenceTTReplied on June 9, 2016 at 7:35 AM
This is the best helpdesk ever, this really works well!
Final thing: When I click the tick box, there is no tick showing, only a thicker top edge of the square. This happens in Chrome and Safari, is this correct? Can I change this to a really tick, because this is not really visible for older people.Thank you very much
-
beril JotForm UI DeveloperReplied on June 9, 2016 at 9:43 AM
You're most welcome having. Thank you so much for those kind words and appreciation. We will continue to do our best to give you the best service you could ever get. :) I've created a separate thread for you, so anyone in the support staff will be able to assist you with your specific requirement. Please follow up there:
-
LicenceTTReplied on June 9, 2016 at 9:59 AM
Thanks you. Since you were providing the exact css styles for my form, I was wondering if I could set the background of the form to transparant and if the browser does not support this, just use normal black (or another color). What are the css lines for this style? I can only set the color in het settings with no transparency :)
-
beril JotForm UI DeveloperReplied on June 9, 2016 at 10:50 AM
I've changed the background color of the checkbox at the following link: https://www.jotform.com/answers/857043
If you still need further assistance, please let us know. We will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing