-
d_laneAsked on June 9, 2016 at 11:14 PM
When I hover over the checkbox it changes sizes. Also the check is too big.
-
Kevin Support Team LeadReplied on June 10, 2016 at 1:45 AM
When you are over the checkbox there is a class added to it, it is .hover, please try injecting this code to your widget:
.hover{
width: 8px !important;
height: 8px !important;
}
It has the same dimensions that you have already set to the checkbox, to add the code to the widget follow these steps.
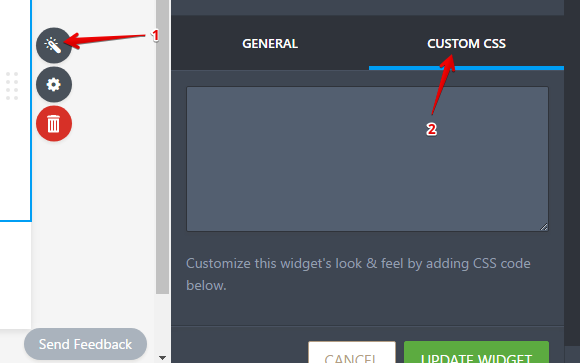
First click on the widget and then click on the wizard icon:

Then click on the CSS tab and paste the code there:

Hope this helps.
-
d_laneReplied on June 10, 2016 at 9:42 AM
sorry that doesn't fix the issue.
-
d_laneReplied on June 10, 2016 at 10:06 AM
can't see the check inside the box and hovering over still alters the box
-
d_laneReplied on June 10, 2016 at 10:06 AM

-
Chriistian Jotform SupportReplied on June 10, 2016 at 11:16 AM
Hi,
Please add the following CSS to the widget:
.icheckbox_minimal.checked, .icheckbox_minimal.checked.hover {
background-position: -23px 0 !important;
border: 1px solid #585858 important;
}
.icheckbox_minimal {
background-size: 110px 10px !important;
}
The result should be as follows.

-
d_laneReplied on June 10, 2016 at 12:04 PM
ok that worked for the check, but when i hover over the box it shouldn't move at all..any fix for this?
-
Chriistian Jotform SupportReplied on June 10, 2016 at 12:55 PM
Hi,
Please replace the latest CSS I gave above with this.
.icheckbox_minimal.checked {
background-position: -23px 0 !important;
background-size: 110px 10px !important;
}
.icheckbox_minimal.hover {
border: 1px solid #585858 !important;
}
The result should be as follows.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































