-
neorankingAsked on June 13, 2016 at 1:43 AM
This is the form: https://form.jotform.me/61494859302462
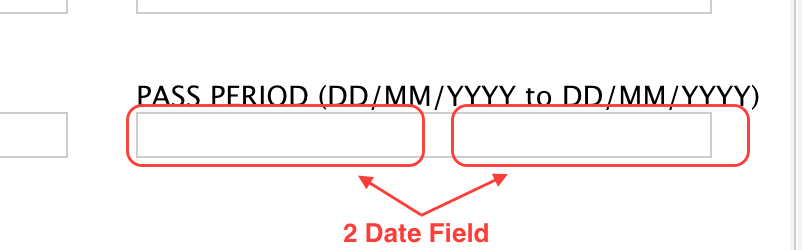
Please see attached. (2 date fields.png)
I hope you can help me thanks!
 Page URL: http://www.ashtree.com.sg/airportpass/
Page URL: http://www.ashtree.com.sg/airportpass/ -
Chriistian Jotform SupportReplied on June 13, 2016 at 4:31 AM
Unfortunately, you cannot add two separate field in one column for configurable list widget. As a workaround you can try to add two separate date field and set the second date field label to empty.

And then, format the fields using custom CSS code. I have created a sample clone form that I used for testing: https://form.jotform.com/61641869577976?. You can try to add the following custom CSS code in your form to achieve what you need:
td.col21 {
float: right;
margin-top: -20px !important;
margin-right: 5px !important;
}

Do let us know if you need further assistance.
Regards. -
neorankingReplied on June 13, 2016 at 5:45 AM
Thanks Christian!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































