-
ghgsummitAsked on June 14, 2016 at 1:36 PM
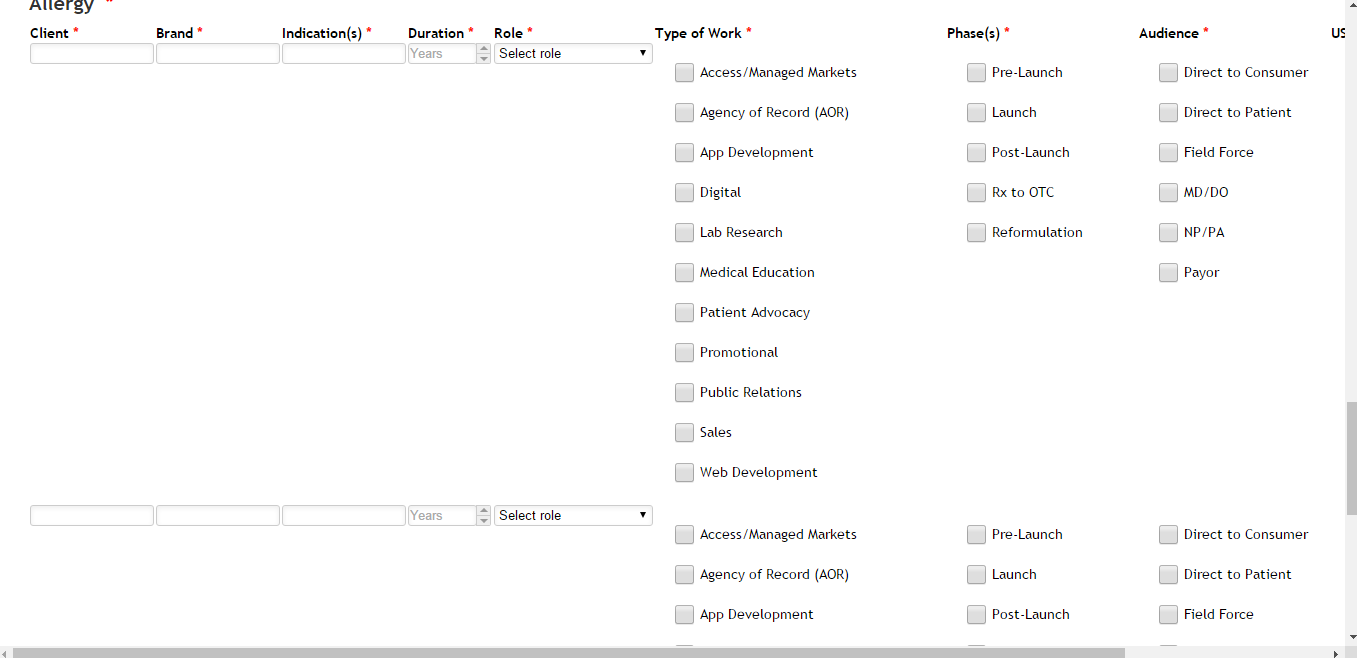
Everything except the titles is copying over from the original code for the widget.
 Page URL: https://form.jotform.com/61464139412149
Page URL: https://form.jotform.com/61464139412149 -
Elton Support Team LeadReplied on June 14, 2016 at 3:30 PM
You mean to say you want to copy the field labels too when a new set of fields is created on config list widget?
Example:

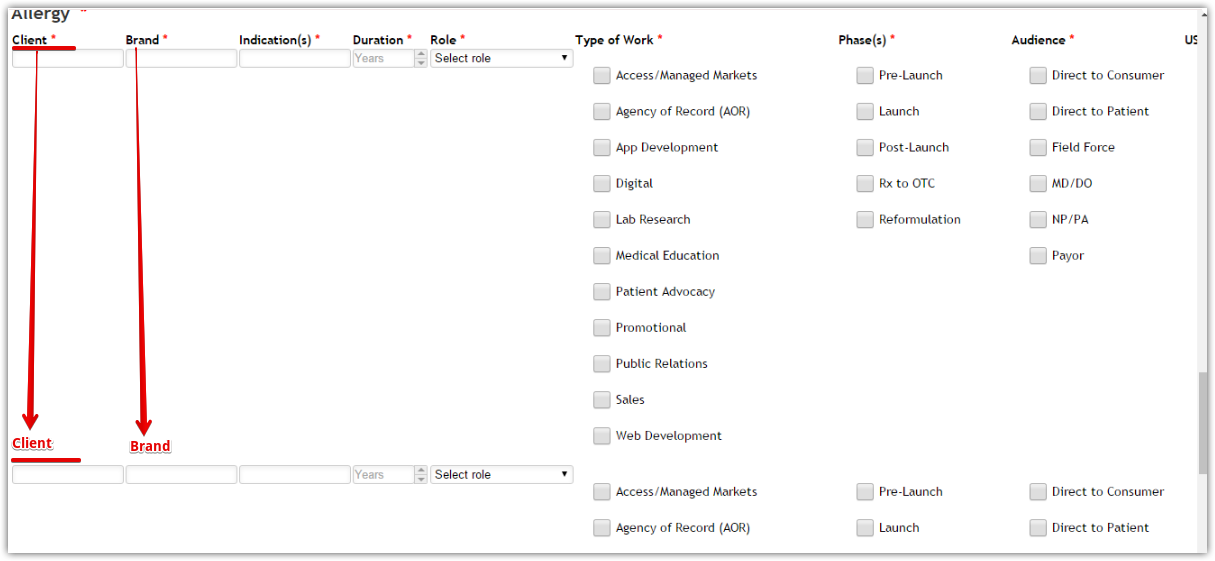
If this is what you want, this is possible with CSS codes.
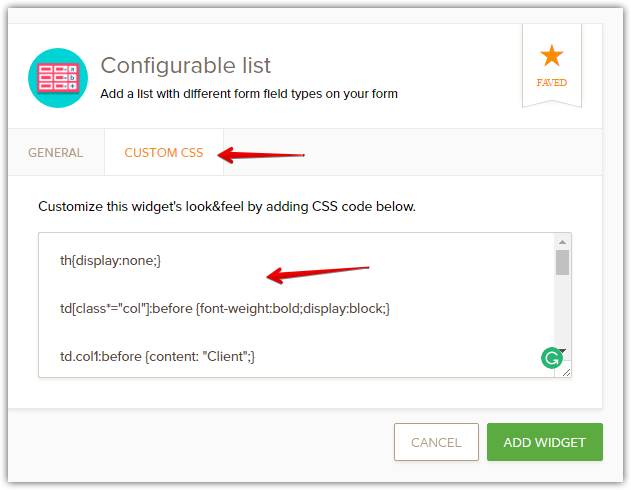
Inject this CSS codes on each of the config list widget (since they all have the same labels). Paste it under the CSS tab.
th{display:none;}
td[class*="col"]:before {font-weight:bold;display:block;}
td.col1:before {content: "Client";}
td.col2:before {content: "Brand";}
td.col3:before {content: "Indication(s)";}
td.col4:before {content: "Duration";}
td.col5:before {content: "Role";}
td.col6:before {content: "Type of Work";}
td.col7:before {content: "Phase(s)";}
td.col8:before {content: "Audience";}
td.col9:before {content: "US or Global";}
Example:

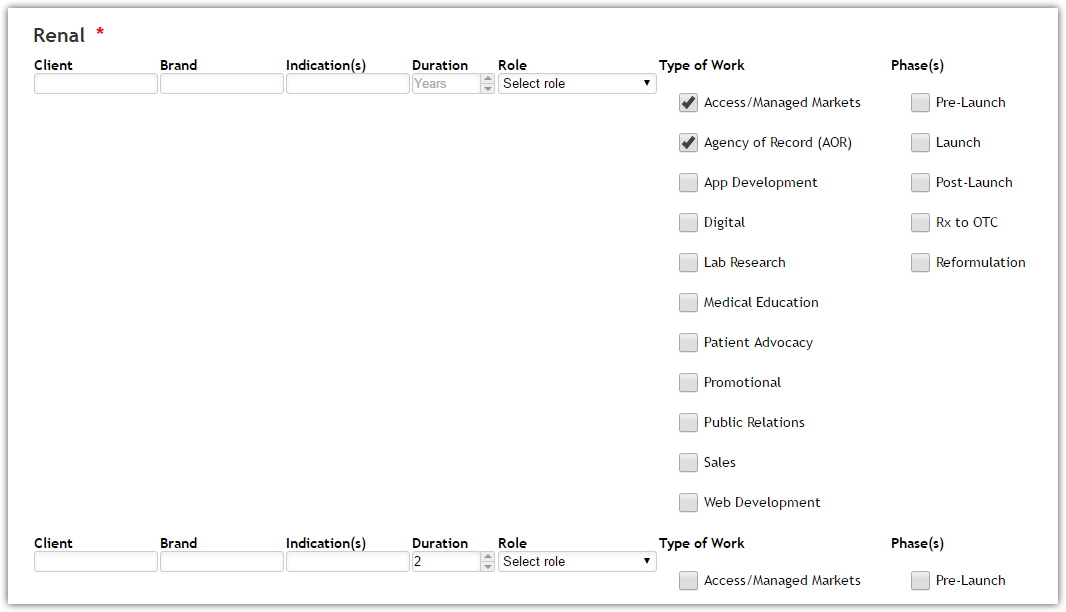
Result:

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































