-
zeljko969Asked on June 20, 2016 at 6:08 AM
I just embed jotform https://form.jotformeu.com/61544186957366
with copyed iframe code, but on apple safari browser can't get responsive (design) form. In attachment prtscr on my iphone.
Url: http://www.seo-consult.info/besplatna-analiza.html
-
jonathanReplied on June 20, 2016 at 9:03 AM
I test your embedded form https://www.jotformeu.com/form/61544186957366 on your website http://www.seo-consult.info/besplatna-analiza.html and I was able to see the form behaving responsive using mobile browser.

But I think a different problem is happening on the form due to the Captcha field on it.

Can you please try also removing the Captcha field on the form and then test it again.
Let us see if the captcha field was the one causing issue on the form.
We will wait for your update on this.
Thanks.
-
zeljko969Replied on June 20, 2016 at 11:46 AMYes I remove captcha field and againform was not shown as it suppose to on mobile. To small letters and can't seesend button, max., as it is on attached file.
... -
Welvin Support Team LeadReplied on June 20, 2016 at 1:06 PM
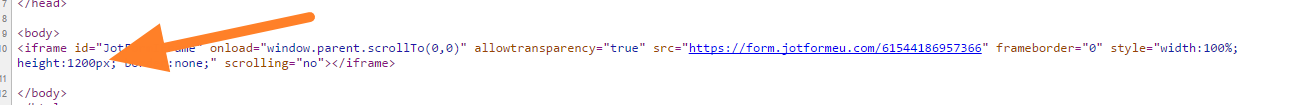
I applied the default theme in your form. Can you check again? I would also suggest using just the iframe part of the embed codes, the following:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotformeu.com/61544186957366"
frameborder="0"
style="width:100%;
height:539px;
border:none;"
scrolling="no">
</iframe>
Simply adjust the height value until you'll see the entire form.
-
zeljko969Replied on June 21, 2016 at 12:45 PMNo, form is not responsive? I removerest of the code, leave just iframe and now on desktop half of the form is missing?
... -
Welvin Support Team LeadReplied on June 21, 2016 at 1:11 PM
Yes, it's not responsive upon testing with IOS Emulator. For the iframe height, you need to change it. Anyways, I saved your HTML page and edited the structure to include the responsive meta tags. It seems this works. You can check it here: https://shots.jotform.com/welvin/html/form-864436.html.
Note that I have also added the following custom CSS codes to keep the full name inputs into single line then prevent overlaps:
@media only screen and (max-device-width: 768px) {
[data-type="control_fullname"] .form-sub-label-container {
width: 49% !important;
}
.supernova .form-all, .form-all {
box-sizing: border-box;
}
}
If the page works on your real IOS device, you can get the entire HTML here: http://pastiebin.com/576973321c0b7. Replace the codes on your website with this one.
-
zeljko969Replied on June 22, 2016 at 10:45 AMForm is to wide (prtscr in the attachment),I follow the link and all I can see is ...
-
Kiran Support Team LeadReplied on June 22, 2016 at 1:27 PM
It looks like that you are attaching the screenshots while replying to the email response. Please be noted that the attachments through the email cannot be posted on the forum thread. We request you to upload the screenshots using the thread link https://www.jotform.com/answers/864436.
As I check the link provided by our colleague with added custom CSS code is responsive on an iPhone emulator. Please check the following link on your mobile so that you may inject the same CSS code to your form.
https://shots.jotform.com/welvin/html/form-864436.html
Please get back to us if the issue still persists. We will be happy to assist you further.
-
zeljko969Replied on June 24, 2016 at 6:45 AMI ad capthca field and again form isnot responsive on my iphone? I check source code in iframe is the identical? IfI must write several mails because of the every change in the form I made thisis unusable.
... -
zeljko969Replied on June 24, 2016 at 7:45 AMI put source code and again oniphone form is not responsive?!
... -
Chriistian Jotform SupportReplied on June 24, 2016 at 9:02 AM
I checked the site you provided (http://www.seo-consult.info/besplatna-analiza.html) and it seems that you have embedded the form using the form source code.

Can I confirm if the sample provided by my colleague is working on your end: https://shots.jotform.com/welvin/html/form-864436.html? When I checked the sample provided by my colleague on an iPhone emulator, it seems to be working fine.

If it is working, please try to copy the code of the html he created and test it on your own site. You can find the code here: http://pastiebin.com/576973321c0b7. You will notice in the code that my colleague still uses the iFrame embed code.

If it still does not work, can you try to use a different captcha field such as Google reCaptcha?
-
zeljko969Replied on June 24, 2016 at 9:45 AMI paste this code and now form isok, but don’t fit to screen , I could scroll to right some 50 to 100 px. Could theform width fit the width of the screen if you know what I mean?
... -
Nik_CReplied on June 24, 2016 at 11:55 AM
The width of text area won't scale below 344px. Please try injecting the following CSS code on your page:
#cid_3 > div:nth-of-type(1){
width:100% !important;
}
#cid_3 > div:nth-of-type(2){
width:100% !important;
}
This should make the textarea scale when using on smaller screens.
Let us know if this worked for you.
-
zeljko969Replied on June 27, 2016 at 8:45 AMWhere,direct on the page https://eu.jotform.com//?formID=61544186957366#design
because as you suggest I put only this code Could youput #cid_3 > div:nth-of-type(1){width:100%!important;} #cid_3 >div:nth-of-type(2){width:100%!important;} Where itwill take effect?
... -
zeljko969Replied on June 27, 2016 at 8:45 AM
Also forgot to ask, where I could put pixel code for facebook tracking purpose? Just paste it on a page or somewhere in the jotform console? I need it for retargeting!
... -
Welvin Support Team LeadReplied on June 27, 2016 at 9:30 AM
Here's our guide on how you can inject the custom CSS codes in the form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. Please add it to the bottom.
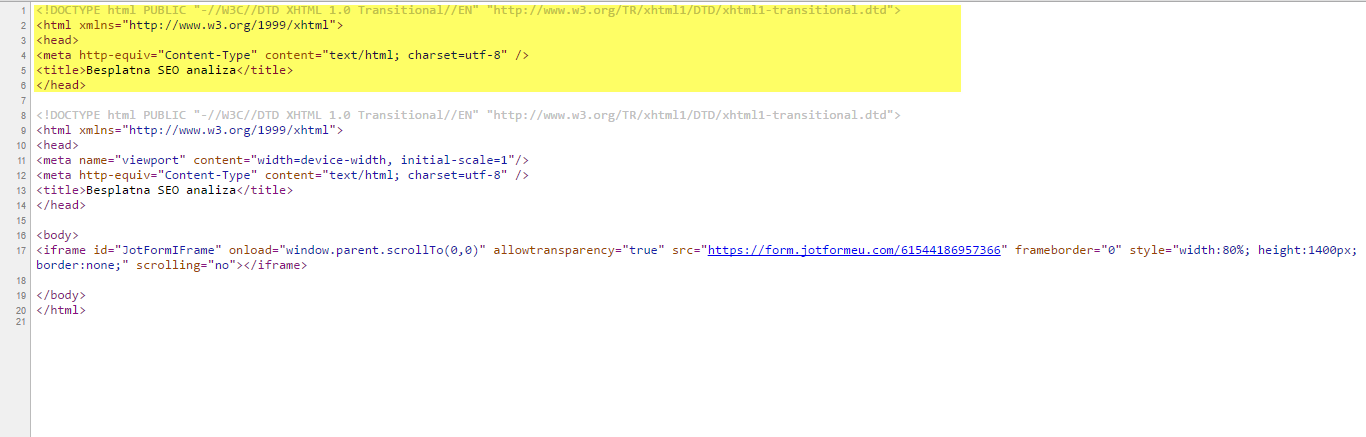
But I think you don't need to inject the custom CSS codes. Your HTML page source contains duplicate doctype declaration and meta tags. You should remove the ones on the top and that should fix the problem. Here's a screenshot of the codes that you should remove:

If you'll check my page: https://shots.jotform.com/welvin/html/form-864436.html, it's perfect on any device. I have just tested this on a real iPhone 6 and Android 6.
What is your website builder by the way? Perhaps, that doctype is auto generated by that builder? If so, I would suggest saving my page as HTML then rename it to your preferred file name then upload it to your website directory and replace your current page. This should work.
-
zeljko969Replied on June 28, 2016 at 6:45 AMWhere,direct on the page https://eu.jotform.com//?formID=61544186957366#design
because as you suggest I put only this code Could youput #cid_3 > div:nth-of-type(1){width:100%!important;} #cid_3 >div:nth-of-type(2){width:100%!important;} Where itwill take effect?
... -
Welvin Support Team LeadReplied on June 28, 2016 at 8:10 AM
Yes, on the designer > CSS tab. But I've added the custom CSS codes to your form. Please check now.
Where it will take effect?
-In the form. The overall responsiveness of the form.
-
zeljko969Replied on June 28, 2016 at 10:45 AMNo, again, you have prtscr of my iphone screen, Ierase cash and again refresh the browser. Is this really a big problem toresolve?!
... -
Nik_CReplied on June 28, 2016 at 10:59 AM
I tested your form on your website. It seems to be working properly. This is from iphone 5s

Please try loading the form again and let us know if the issue is resolved.
We'll wait for your response
-
zeljko969Replied on June 28, 2016 at 12:45 PMAgain, on iphone5s the same. Don't fit to screen and didn't load, can't see submit button at all?!
Poslano s mojeg iPhonea
28.06.2016., u 16:58, JotForm napisao:
... -
Welvin Support Team LeadReplied on June 28, 2016 at 1:45 PM
Our apologies if this takes longer to get fixed. But hopefully, this time, everything will be all set. I've added a code to change the width of the form on iPhone devices. Can you check now? As for the height of the form, please change the iframe height from 1200px to 1500px.

-
zeljko969Replied on July 5, 2016 at 8:45 AMI change height to 1500px and formis not responsive any more, also under submit button is a big gap, not lookingprofessional.I am trying to ad faceebook pixelcode(because I want to retarget audience), but I found only this:„Unfortunately it is not possible toadd Pixel Code on the original JotForm Form in the Header Tab. You would needto add the script to your website to make it work.“How to add a pixel code and also toresolve this issue with responsiveness? This is ridiculous.
... -
Chriistian Jotform SupportReplied on July 5, 2016 at 9:41 AM
Hi,
I tested your form in iPhone 5s simulator and it appears to be responsive. There seems to be no big gap under the submit button as well.


If you can provide us the screenshot of what the form looks like in your device, it would be great.
Regarding the adding of Facebook pixel code to the form, I see that you have an open thread about the concern in https://www.jotform.com/answers/860182. Please respond to the said thread so we can assist you address your concern properly.
-
zeljko969Replied on July 6, 2016 at 11:45 AMDidn’t understand width was fixed and now again thesame (to wide), I have a big gap under submit button, here are the prtscr in theattachment.
... -
Kiran Support Team LeadReplied on July 6, 2016 at 11:59 AM
Could you try changing the height of the iframe to 1150px and embed the form using the code between iframe tags as shown below?

Please let us know if you need any further assistance. We will be happy to assist.
-
zeljko969Replied on July 8, 2016 at 9:46 AMIs it enough to put pixel code in the header or in thebody of the http://www.seo-consult.info/besplatna-analiza.html?Facebook will be able to monitor the entrances, asking becausewant to do retargeting for those audience?
... -
Welvin Support Team LeadReplied on July 8, 2016 at 10:52 AM
You have a separate thread with regards to the Facebook pixel, my colleague is currently assigned to that thread. You should receive a reply in a moment https://www.jotform.com/answers/860182.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































