-
natupoteAsked on June 28, 2016 at 10:31 PM
Hello and sorry my english
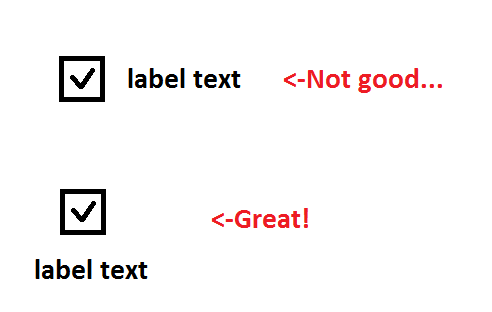
I need put the label text below to the checkbox
Thanks to read!!
the picture below explains better the problem

-
Chriistian Jotform SupportReplied on June 28, 2016 at 10:46 PM
Simply inject the custom css below to put the label below the checkbox.
.form-checkbox {
margin: auto;
display: block;
}
If you need further assistance, please let us know.
-
natupoteReplied on June 28, 2016 at 11:14 PM
Thanks, i love jotform!
-
natupoteReplied on June 28, 2016 at 11:55 PM
One question, how i centralize the label text when i put 3 columns of checkbox?
-
Chriistian Jotform SupportReplied on June 29, 2016 at 12:24 AM
To align the labels to the center, please inject the css below:
.form-checkbox-item label {
text-align: center;
display: block;
}

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































