-
Kayla_HughesAsked on June 29, 2016 at 1:12 PM
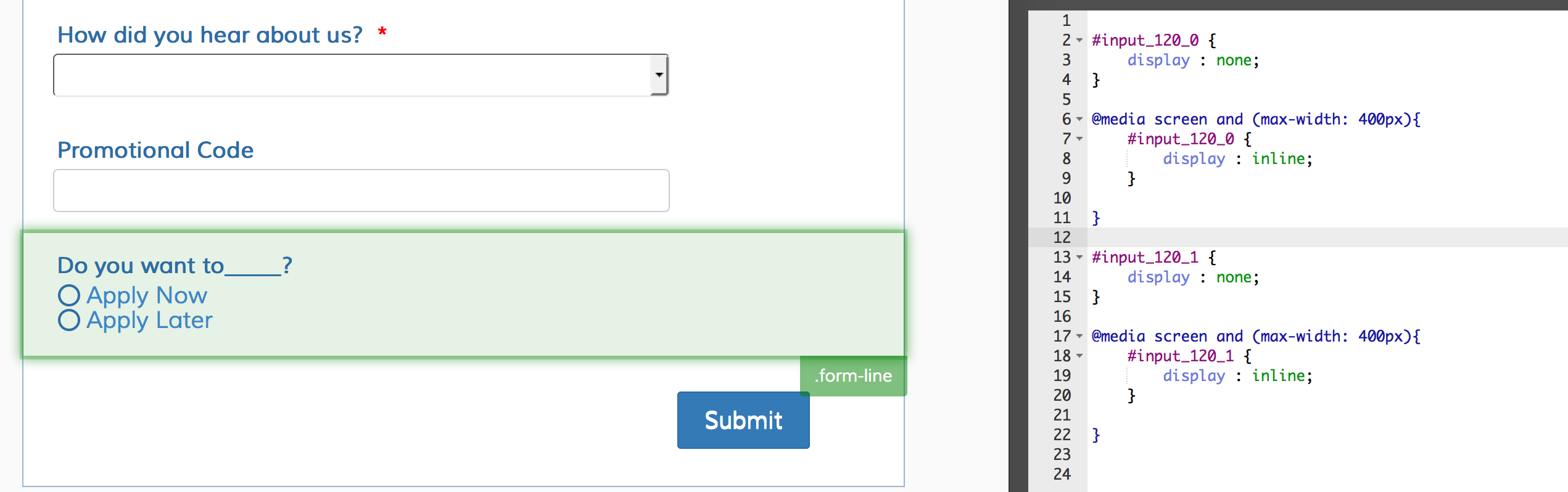
I am trying to hide a radio button on desktop version of our form, but show it on mobile versions. Here is the CSS I have created.

This is what I found in all the forums that I looked at. But it does not seem to be working for us. Any suggestions on what I am doing wrong? The #input_120_0 and #input_120_1 are the IDs of the radio button.

-
David JotForm Support ManagerReplied on June 29, 2016 at 2:13 PM
Please inject the following CSS code: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#label_input_120_1 {
display: none;
}
@media only screen and (max-width: 480px) {
#label_input_120_1{
display: block !important;
}
}
Result: https://form.jotform.com/61805695316966
Desktop view:

Mobile view:

Let us know if you need more help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































