-
agiloAsked on June 30, 2016 at 7:36 AM
How can we make the Configurable List Widget responsive to fit a mobile phone?
-
JanReplied on June 30, 2016 at 9:08 AM
This is the form you're working to right? (https://www.jotformeu.com/form/61812068829361).
I was able to replicate the issue. I can see that the "Make form responsive" option is already enabled.
Please insert the Mobile Responsive widget in your form. This will make the Matrix table field responsive.

Here's the result:

Hope that helps. Thank you.
-
agiloReplied on June 30, 2016 at 9:14 AM
Not the matrix. I need the Configurable List Widget to scale, which it does not. I assume this is because the widget generates the list as a table and does not use CSS for positioning. How can we fix this?
-
Elton Support Team LeadReplied on June 30, 2016 at 10:44 AM
You're right about it. Table is just a bit complex when making it fully mobile responsive but it is doable.
Here's how to make your config lists mobile responsive.

1. First, inject this CSS codes to your form.
@media screen and (max-width:480px){
iframe {
width: 100% !important;
}}
This will set a responsive width to all iframe elements including framed widgets like config list.
2. Inject this CSS codes to each of your config list widget properties under CSS tab.
You can get the full CSS codes here: http://pastebin.com/raw/0d6CHEy6
Here's a visual guide:

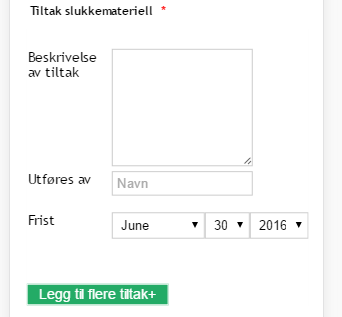
Note that this only applies to your config list widgets with the 3 fields (first screenshot). If you want to apply it to your other config list widgets, you need to change the label found on the CSS codes.
Here's how they look on mobile afterwards.

If you need further assistance, let us know.
-
agiloReplied on July 1, 2016 at 8:43 AM
I am unable to get this working. I've now added the code to the form and the first Configurable List. But this is not reflected on a mobile device.
-
Chriistian Jotform SupportReplied on July 1, 2016 at 11:20 AM
I am currently checking your form. Please allow me to check this further. I will get back to you as soon as I find the solution to the issue.
-
Chriistian Jotform SupportReplied on July 1, 2016 at 11:34 AM
I checked your form and I noticed that you have added a comment on the CSS code but using the doubles slash (//). Custom CSS code comment uses only /* Comment Here */ syntax.

Can you please try to add the comment to the CSS code like this /*Make Configurable Lists responsive*/? You can also check this sample clone form that I used for testing: https://form.jotform.com/61824213021946.

-
agiloReplied on July 1, 2016 at 11:44 AM
Ofcourse I did. Works like a charm now :)
-
liyamReplied on July 1, 2016 at 12:55 PM
Thanks for keeping us posted, agilo. We're glad the solutions provided by the team solved the issue.
If you have other questions or concerns, please do let us know.
Thanks.
-
mikiscubafreedomReplied on July 17, 2016 at 11:35 PM
-
liyamReplied on July 18, 2016 at 1:21 AM
Hello mikiscubafreedom,
I have moved your question to another thread in order for us to be able to assist you better. We'll provide you answer to your concerns there.
Thanks for your understanding.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































