-
BerrymisuAsked on July 4, 2016 at 3:49 AM
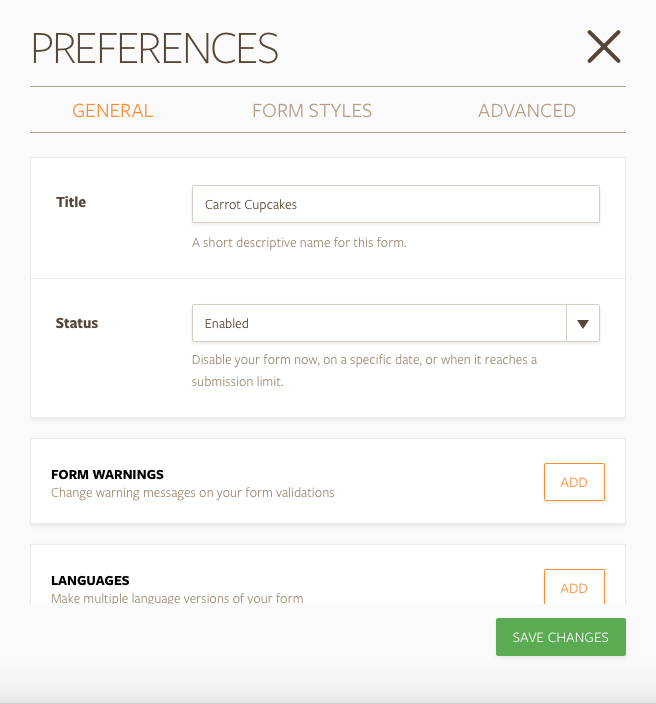
I want to turn the Responsiveness ON after clicking preference, but all i see is this > screenshot below.
Why does my form not have a responsiveness choice button? or is it hidden somewhere? Need to turn this ON because I'm Having issues with the mobile view on my lightbox embed form. Already checked make responsive in Design btw.

-
Kevin Support Team LeadReplied on July 4, 2016 at 11:42 AM
This option is no longer available in the preferences because all our forms are responsive by default: however, you're mentioning that you're embedding your form using the lightbox method, at the moment this embed method does not support responsive and it will have the same width no matter if you're viewing your form in a mobile device.
However, we can escalate this to our second level as a feature request if you want so the lightbox shown will load responsively, there is a way to achieve it with CSS as well, but, please provide us the link where you're form is embedded on, we will be glad to help you with a workaround to make it responsive.
Also, please do confirm us if you want this thread t be escalated, we will be glad to do it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































