-
BenflipsAsked on July 8, 2016 at 10:51 PM
With radio buttons (or checkboxes for that matter), if the text of the option goes beyond a given length it wraps to a new line.
Can this new line be 'in line' with the text above it, or must is always wrap underneath the actual radio button itself?
I have a large number of these options and it doesn't look very 'clean'
-
Welvin Support Team LeadReplied on July 9, 2016 at 7:45 AM
Yes, simply inject the following custom CSS codes to your form:
.form-radio-item label, .form-checkbox-item label {
white-space: normal;
display: block;
left: 14px;
top: -14px;
position: relative;
}
Please follow the steps from this guide to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
-
BenflipsReplied on July 11, 2016 at 2:16 AM
This is mostly great, thank you.
I applied the css, and it has definitely resulted in the effect I was after, however it also appears to put some extra space (padding maybe? - not sure) between the lines of the radio buttons or checkboxes.
It also appears to have affected a number of the button checkbox widgets I had set up with multiple buttons in multiple columns - one or two of these columns have now wrapped to a second line...
Any advice you can give would be appreciated.
-
Welvin Support Team LeadReplied on July 11, 2016 at 5:39 AM
Some of the radio button/checkbox fields don't have a label so it appears to have a space between them. You can adjust the spacing by adding the following custom CSS codes to your form:
.form-radio-item, .form-checkbox-item {
margin-bottom: -10px;
}
You can adjust the value until you'll get the desired space between each item.
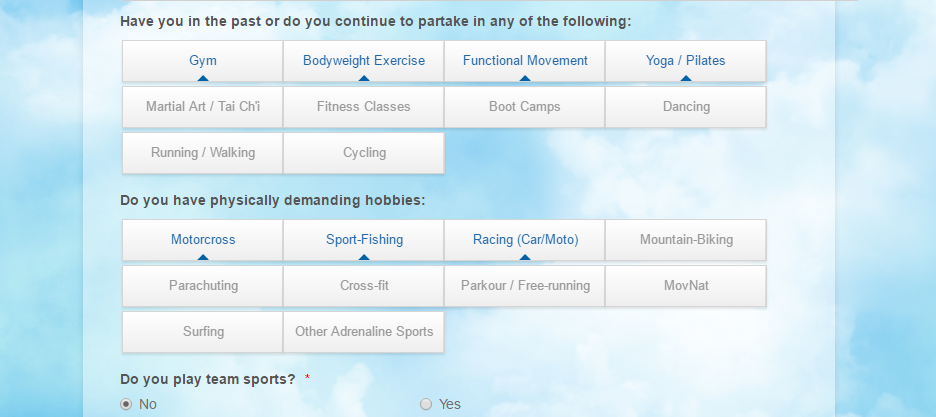
The Button Checkboxes widget is not using the same class selector so the custom CSS codes shouldn't affect them. The columns are working as far as I could see it:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































