-
akabelowskyAsked on July 9, 2016 at 1:21 PM
Hello, another request for a configurable form that can be broken into two rows in order to get all the necessary data entry questions in place for a high school football box score (statistics) report that coaches will fill out on their tablets on game night.
In question is this jotform:
https://jotform.com//?formID=61814238494158
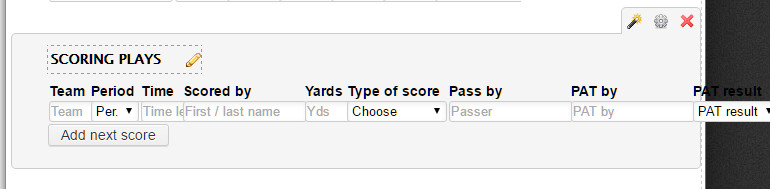
If you go to the configurable list marked SCORING PLAYS, that's the one that is giving me the most trouble. There are just too many questions to fit in one row.
I would like to do 2 things:
1) Break off the first row after the third entry, Time, without having it stretch too far across the page just to fill it up. And then I would like to start the second and final row with Scored by.
2) I would then like to tighten up the second row so that all the other entry points fit on that second row.
3) When the coach hits the ADD NEXT SCORE button, the next set of data entry points should also follow that two-row configuration etc. etc. Some games have as many as 15 scores.
I studied previous forum entries specific to this question and I was unable to figure out how you told the widget to go to a second line.
If you can just get me to the point where there are two lines, I think I can do the fine-tuning from there.
Thank you very much for your outstanding service team.

-
David JotForm Support ManagerReplied on July 9, 2016 at 4:27 PM
I cloned your form, I would recommend you to show all fields vertically.
1) Go to your Widgets CSS area and remove the code you find(Click on the wand icon, then on "Custom CSS) .
2) Replace it for this one:
td.col1 {
display: block;
position: relative;
top: 23px !important;
margin-left: 0px;
}
td.col2 {
display: block;
position: relative;
top: 24px !important;
margin-left: 0px;
}
td.col3 {
display: block;
position: relative;
top: 25px !important;
margin-left: 0px;
}
td.col4 {
display: block;
position: relative;
top: 26px !important;
margin-left: 0px;
}
td.col5 {
display: block;
position: relative;
top: 27px !important;
margin-left: 0px;
}
td.col6 {
display: block;
position: relative;
top: 29px !important;
margin-left: 0px;
}
td.col7 {
display: block;
position: relative;
top: 30px !important;
margin-left: 0px;
}
td.col8 {
display: block;
position: relative;
top: 30px !important;
margin-left: 0px;
}
td.col9 {
display: block;
position: relative;
top: 30px !important;
margin-left: 0px;
}
td.col10 {
display: block;
position: relative;
top: 30px !important;
margin-bottom: 25px !important;
margin-left: 0px;
}
th {
display: none;
}
tr {
display: block;
}
/*Labels*/
.col1:before {
content: "Team ";
margin-right: 46px;
font-weight: bold;
}
.col2:before {
content: "Period ";
margin-right: 38px;
font-weight: bold;
}
.col3:before {
content: "Time ";
margin-right: 50px;
font-weight: bold;
}
.col4:before {
content: "Scored by ";
margin-right: 15px;
font-weight: bold;
}
.col5:before {
content: "Yards ";
margin-right: 46px;
font-weight: bold;
}
.col6:before {
content: "Type of score ";
margin-right: 15px;
font-weight: bold;
}
.col7:before {
content: "Pass by ";
margin-right: 30px;
font-weight: bold;
}
.col8:before {
content: "PAT by ";
margin-right: 36px;
font-weight: bold;
}
.col9:before {
content: "PAT result ";
margin-right: 15px;
font-weight: bold;
}
.col10:before {
content: "PAT pass by ";
margin-right: 0px;
font-weight: bold;
}
Result: https://form.jotform.com/61906190775967

You can clone my form version and use it if you want to: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope that helps.
-
akabelowskyReplied on July 9, 2016 at 7:36 PM
That's a good alternative, thanks. I'll give that a shot. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































