-
jwfierenAsked on July 18, 2016 at 11:39 AM
Hi,
I'd like your assistance with the following.
My order form should allow the customers to navigate easily between pages. However, I would like the buttons to display as on many popular sites, as buttons next to each other, i.e. horizontally, not 2 vertical rows as now.
file:///Users/j.w.b.fieren/Desktop/Screen%20Shot%202016-07-18%20at%205.31.37%20PM.png
-
Support_Management Jotform SupportReplied on July 18, 2016 at 12:09 PM
Hello! I checked your form https://www.jotform.com/61965875486577 and noticed you already have the BACK and NEXT buttons displayed horizontally. I'm assuming you got it all sorted out after posting this question.

In case we're mistaken though or if you're referring to something else different, please let us know and give us more info so we can have another look.
-
jwfierenReplied on July 18, 2016 at 2:01 PM
Hi Jim, thank you.
Actually, I do not mean the button back and next. I mean the buttons at the top of the page, with the names of the pages.
Thanks again
-
MikeReplied on July 18, 2016 at 5:11 PM
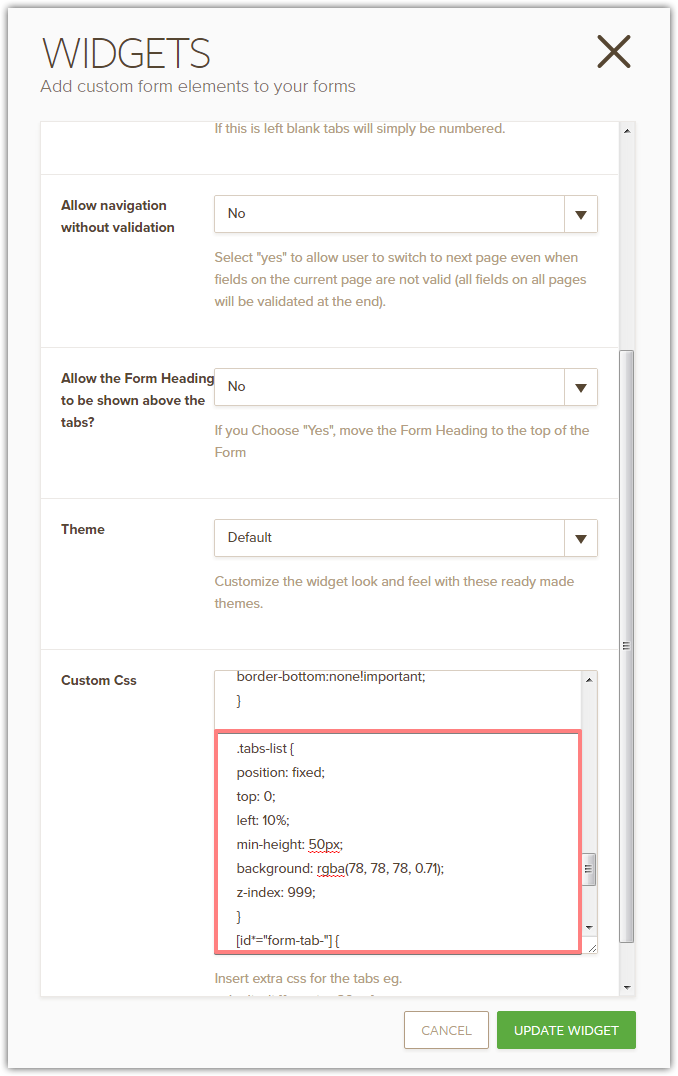
You can try to add the next CSS to your existing CSS of the Form Tabs widget to have a sticky tabs-heading section with a 100% width.
http://pastebin.com/raw/Cdif1DBK

Result:

Thank you.
-
jwfierenReplied on July 19, 2016 at 2:53 AM
Thanks Mike, that's awesome!
-
Elton Support Team LeadReplied on July 19, 2016 at 4:28 AM
@ jwfieren
Glad my colleague, Mike's solution worked for you.
If you have any other questions, feel free to open a new thread.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































