-
fotobaren_Asked on July 20, 2016 at 7:19 PM
Hi,
I'm using a form with multi pages. But when loading the second page, the top of form is hidden by the top menu.
http://www.fotobaren.no/foresporsel-bedrift-fotobaren/
Is there a way so set a scroll down for the second page and more? And can do it for the first page, but it doesn't keep it when loading the second page...
-
jonathanReplied on July 20, 2016 at 10:26 PM
I was able to see the problem as well when I test the form on your website.


I think the auto height of the iframe of the embedded form was causing the shifting.
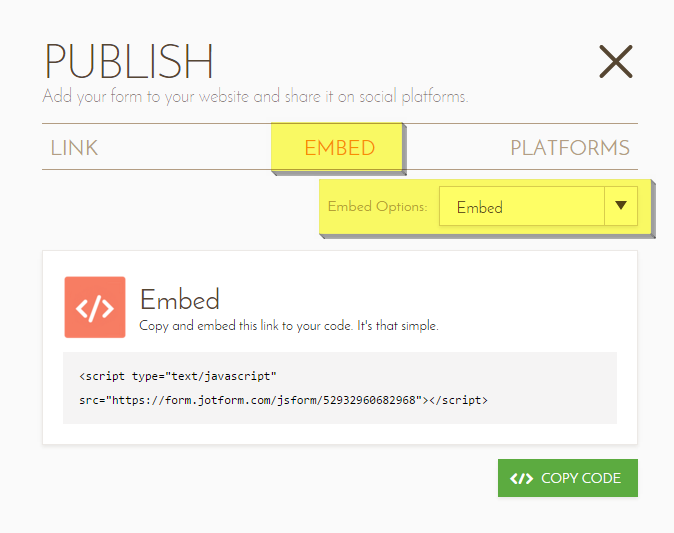
Can you try first re-embed process. Remove the currently embedded form https://www.jotform.ca/form/61545028829259 on the website. And re-embed it using instead its script embed code.

Check if this make any difference. Let us know how it goes.
-
fotobaren_Replied on July 21, 2016 at 10:25 AM
The embed option don't work on my site.
-
KadeJMReplied on July 21, 2016 at 11:36 AM
Do you mean you tried the iframe embed option that jonathan mentioned first and it didn't work?
Were you using the entire iframe code including the script that goes with it?
If so I would suggest trying just the iframe itself and see if that makes any difference.
So in your case use only this:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/61545028829259" frameborder="0" style="width:100%; height:539px; border:none;" scrolling="no"> </iframe>
And leave out this part:
<script type="text/javascript"> window.handleIFrameMessage = function(e) { var args = e.data.split(":"); var iframe = document.getElementById("JotFormIFrame"); if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } if(window.location.href && window.location.href.indexOf("?") > -1) { var ifr = document.getElementById("JotFormIFrame"); var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } </script>
-
fotobaren_Replied on July 21, 2016 at 12:11 PM
Doesn't work. This just cut my form on the second page. Even if I adjust the height:539px to 1000px (doesn't cut... but scroll down)
-
KadeJMReplied on July 21, 2016 at 12:25 PM
Thanks for the update about that and also for trying though I do apologize it didn't work for you.
Please allow us some time to try to investigate this further and we'll update you again as soon as we know some more about what is going on to help with resolving this problem.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































