-
shinelifeAsked on July 30, 2016 at 9:21 AM
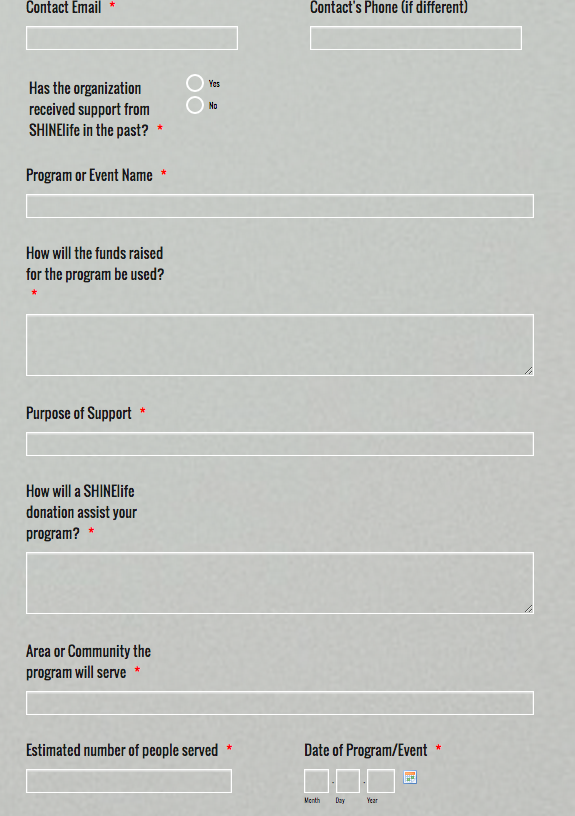
Hi! I am stuck formatting my first form. The titles are driving me crazy. Some are correct, but some are stacked on 3 lines with plenty of room to fit on one line. What am I missing here?
For example, "Title or Relationship to Organization" and "Estimated number of people served" are all on one line, but other titles are stacked,
How will a SHINElife
donation assist your
program?
Has the organization
received support from
SHINElife in the past?
I want those longer titles to run the length of the input box, not show stacked :(

-
JanReplied on July 30, 2016 at 12:28 PM
It is possible to increase the label by using custom CSS. First, please align the label of "Has the organization received support from SHINElife in the past?" radio button to "Top".

Now, these are the ID selector of each label that needs to be adjusted:
Has the organization received support from SHINElife in the past? = #label_57
How will a SHINElife donation assist your program? = #label_61
Area or Community the program will serve = #label_62
How will the funds raised for the program be used? = #label_60Here's the CSS code that you need to increase the label's width:
#label_57, #label_61, #label_62, #label_60 {
width: 350px !important;
}Here's a guide on how to inject custom CSS.
Hope that helps. Thank you.
-
shinelifeReplied on July 30, 2016 at 1:15 PM
Worked perfectly, thank you!
-
JanReplied on July 30, 2016 at 5:59 PM
Glad to hear that. If you need anything else, let us know. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































