-
shinelifeAsked on July 30, 2016 at 1:30 PM
Hi! What is the best way to increase the overall size of the form so that it best fits on the background picture and on the page? Need to increase the overall size by about 25% (background image is sized perfectly - all of the text and form fields need to be all increased by about 25%)

-
Nik_CReplied on July 30, 2016 at 4:19 PM
You could use this CSS and copy in your Custom CSS field:
.form-all{
width:200px!important;
height200px!important;
}
And just adjust the values for width and height at your preference.
Hope it helps, let us now if you need any additional help.
Thank you!
-
shinelifeReplied on July 30, 2016 at 4:50 PM
It's not working :( Now my background image and my font preferences are gone and the form is the same size as it was. So confused.

-
shinelifeReplied on July 30, 2016 at 5:45 PMThe site is flashing like something is wrong now :( And the font
preferences are gone and background image isn't showing... and the form is
the same size as it was.
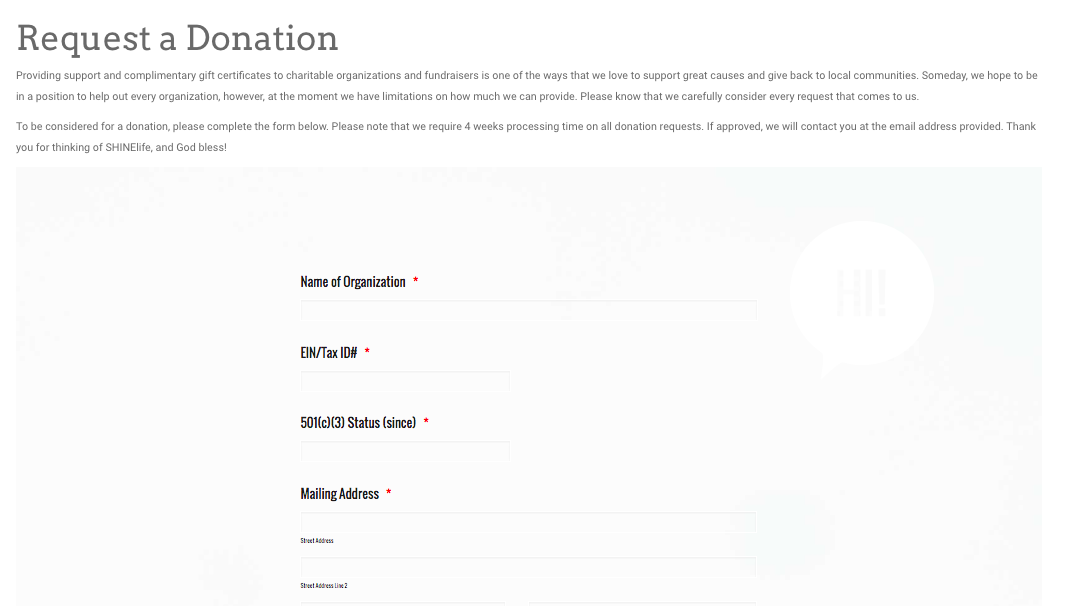
https://shopshinelife.com/pages/request-a-donation
Here's the code I placed:
[image: Screen Shot 2016-07-30 at 4.52.51 PM.png]
... -
liyamReplied on July 31, 2016 at 1:24 AM
Hello shinelife,
Your message was truncated so we cannot see the code you have placed. Can you try visiting this page and post your response here: https://www.jotform.com/answers/894337
Also, you can try reverting your form by using the form revisions history tool. You can read on this guide on where to find it and how to use it: https://www.jotform.com/help/294-How-to-View-Form-Revision-History
-
shinelifeReplied on August 1, 2016 at 2:05 PM
The site is flashing like something is wrong now :( And the font preferences are gone and background image isn't showing... and the form is the same size as it was.
Here's the code I placed (see bottom of CSS for latest sizing code):#label_28, #label_57, #label_58, #label_61, #label_62, #label_60 {width : 405px !important;}/*Submit button background color*/.form-submit-button {background : #fc5c62 !important;}/* Hover submit button background color*/.form-submit-button:hover {background : #000000 !important;}.form-required {color : #fc5c62;}.form-all {width : 400px!important;height : 200px!important;} -
KadeJMReplied on August 1, 2016 at 3:46 PM
Did the flashing start happening to your form after you placed that code?
If you remove it, does the flashing stop?
I've checked your form by itself and there's no flashing so it seems that something is obviously conflicting somewhere so please allow us some additional time to investigate the problem.
-
Nik_CReplied on August 1, 2016 at 5:57 PM
Please try removing the CSS code you added before flashing started and then test the page so we can see if the newly added CSS code is the source of the problem.
We'll wait for your response.
-
shinelifeReplied on August 3, 2016 at 11:41 AM
I have removed that code and the flashing has stopped, but all of the font/sizing formatting, background image, etc is gone. The preferences show in the design panel, but the form does not reflect those preferences (the form shows as standard Arial on all white form instead of Arvo on my glitter picture background). I have tried to re-program them, but changes are not being recognized. So I can't get the font back to Arvo, the background photo back to my uploaded image, and the form size to better fit the screen left to right (it's all still smooshed into one long column in the center of my page)
-
Nik_CReplied on August 3, 2016 at 12:11 PM
It is crucial for you to remove only the code you have added, not all of the code. I suspect that you have removed all the styling of the form.
Please try re-adding the CSS code that was there before your changes.
You can also try reverting your form settings to the last revision that was working.
Let us know if you need more information.
-
shinelifeReplied on August 3, 2016 at 2:11 PM
OK I have reverted back to the version that looks right, EXCEPT for the form fitting as I want it left to right - it is still showing as very narrow (and I have never gotten that part to look right, so I can't revert to the correct version). How do I get the form to be wider (to flow more over my background photo)? https://shopshinelife.com/pages/request-a-donation

-
KadeJMReplied on August 3, 2016 at 2:18 PM
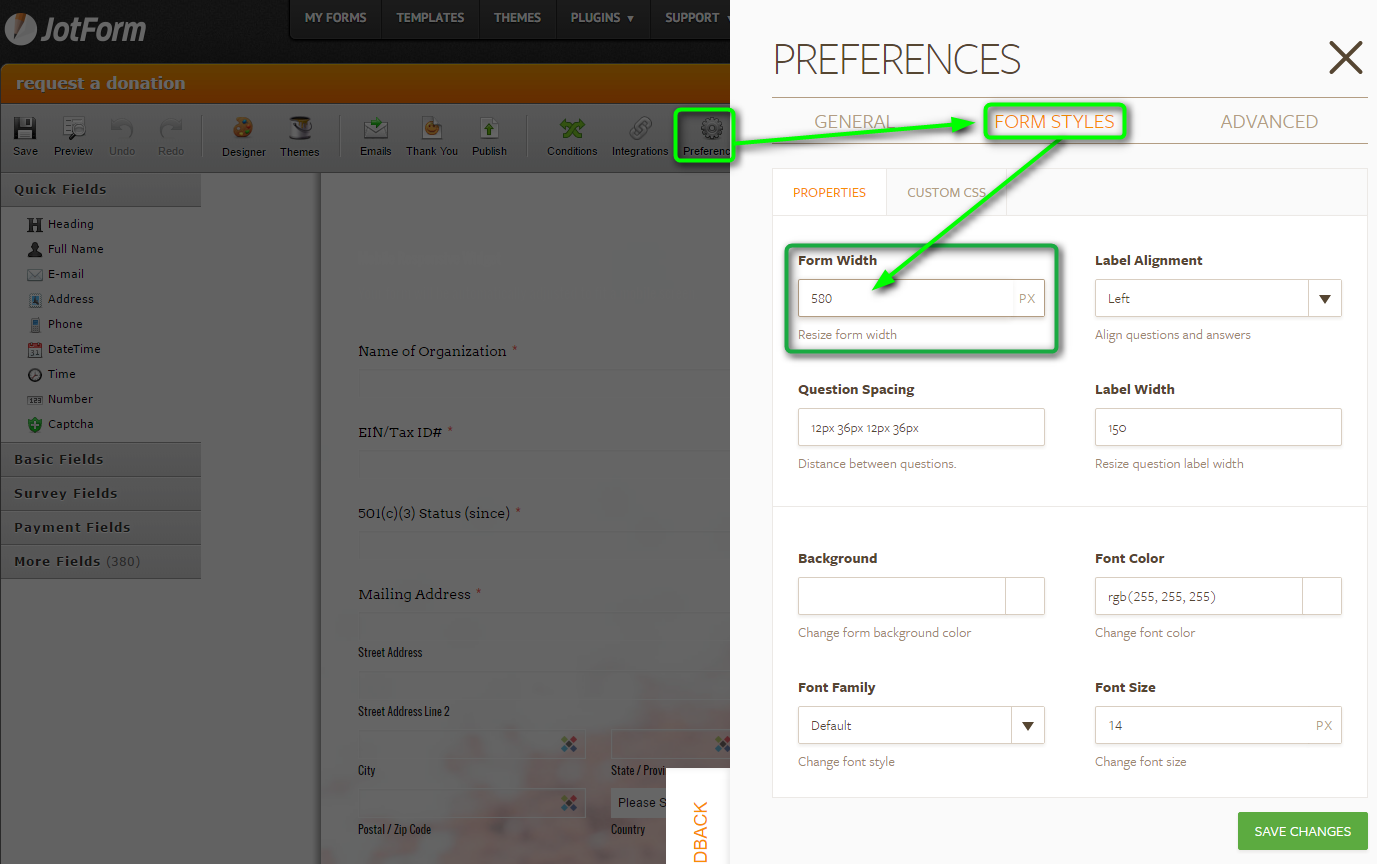
To adjust the width of your form you can just edit that from your properties > form styles > width.

-
shinelifeReplied on August 3, 2016 at 2:23 PM
Just increased the form width to 800 and it put all form preferences back to the theme original. And the size is still the same as it was. I don't know why this is so tough :(
-
KadeJMReplied on August 3, 2016 at 3:15 PM
That should've worked but I apologize that it didn't.
Please allow me some time to investigate this to figure out what happened and I'll get back to you about this again in a moment for a resolution to this issue.
-
KadeJMReplied on August 3, 2016 at 3:41 PM
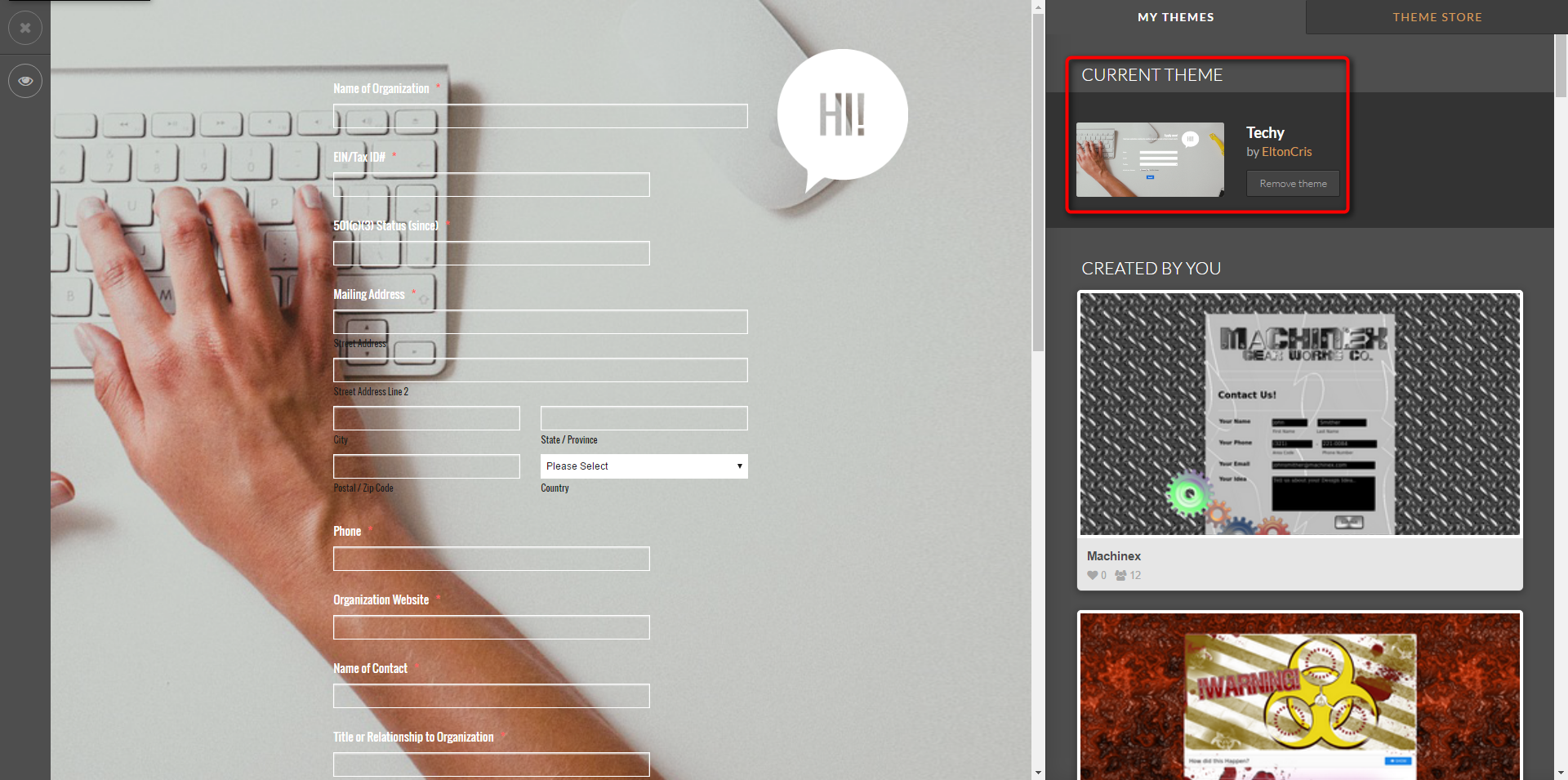
I found the cause of the problem.
You are using the Techy Theme and the Theme's custom css that was applied to your form is always going to override anything else due to the applied theme's design being set as the default. So that is the reason why the resizing to make it wider isn't working properly since the theme is set slimmer.
It would probably be better to apply the standard theme and make it with your background from there and you should then be able to resize it normally.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































