-
commercialkingsAsked on August 4, 2016 at 9:47 AM
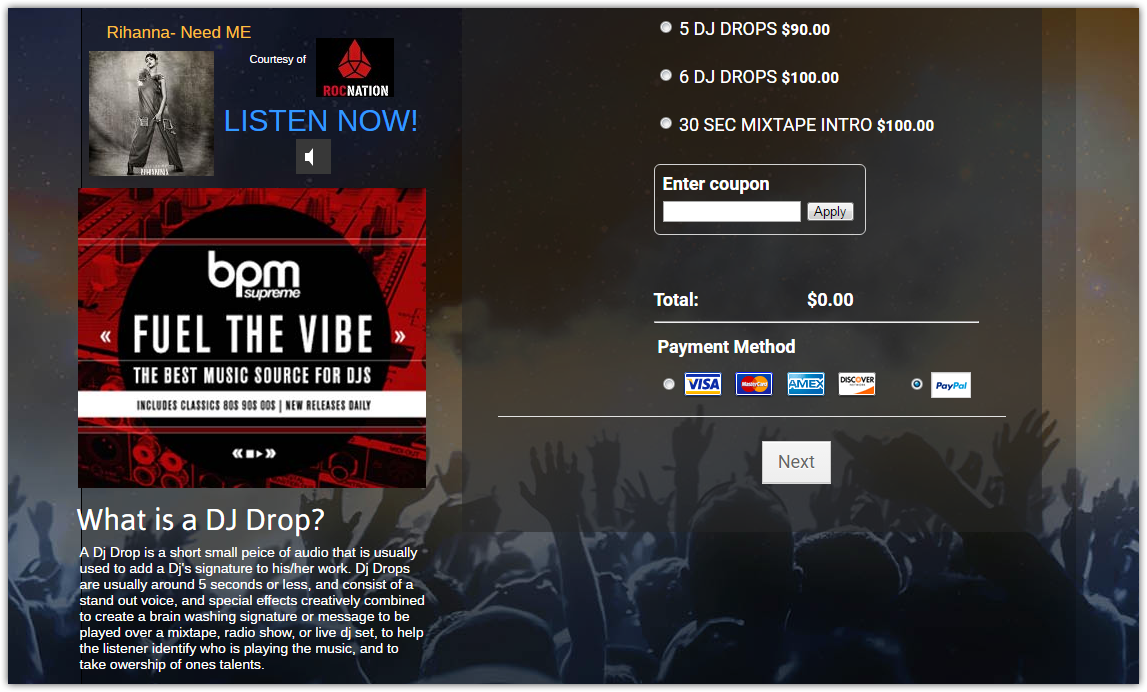
Whenever I create a coupon code for this form, the bottom half of the form disappears from the iFrame embed. I have tried to re embed the form and it doesnt correct the problem. The only way I was able to fix it was to restore my form to an earlier version, before I created the coupon code.

-
KadeJMReplied on August 4, 2016 at 12:26 PM
We do apologize about this inconvenience with the coupon code not working on your form to display correctly in the embedded iframe and thank you for reporting this issue to us.
You mean that every time you create a new coupon code inside your payment integration is when this problem has been occurring for you, correct?
Would you mind if we tried this in a test on your form or make a new one and let us take a look?
I have tried to replicate it on my end but it appears not to be occurring for me in a new test so perhaps the issue is only happening on certain forms such as yours.
-
commercialkingsReplied on August 4, 2016 at 12:31 PM
I cloned the form I was having problems with, and tried it, and it worked properly. I'm afraid to use the real form, because its active on our site receiving orders. Was there some technical issues happenig yesterday that may have cause this problem?
-
MikeReplied on August 4, 2016 at 2:29 PM
I was not able to find any reports from other users where the coupons configuration created the height issues of embedded form.
Your form with the coupon field appears to be fine at the moment.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































