-
Jean-Claude MasséAsked on August 4, 2016 at 10:30 AM
Hi!
I'm trying to add a help tip using hover to the Line checkbox widget.
I try to put a kind of ? right after the field using a div inside the settings. But I cannot get Overflow to show it.
In the current form, you will see it cut in two (one part is in the checkbox, the other part is cut by the previous parent element).
Page 3: Ubegrenset print i stripsformat
Any tip on how to get this work?
Thanks!
Page URL: https://form.jotform.com/61545028829259 -
John_BensonReplied on August 4, 2016 at 1:12 PM
I believe the issue is that the help tip (question mark) inside the widget is not fully showing.

Please insert this CSS code inside the wizard widget (wand icon), it is in the Custom CSS tab:
.help-tip {
right: 10px !important;
}
Here's the result after adding custom CSS code:

Hope that helps. Let us know if you need further assistance. Thank you.
-
jicihomeReplied on August 4, 2016 at 2:00 PM
No. My issue is that I want to move it more further to the right. This, I can do it. But, it not show because setting the field with overflow: visible doesn't work. (this I why I move it half in and half out. Just to show you that I cannot get overflow working). Or Maybe I can keep it at this place, but I cannot get my P tag to be showed. This P tags is related to information.
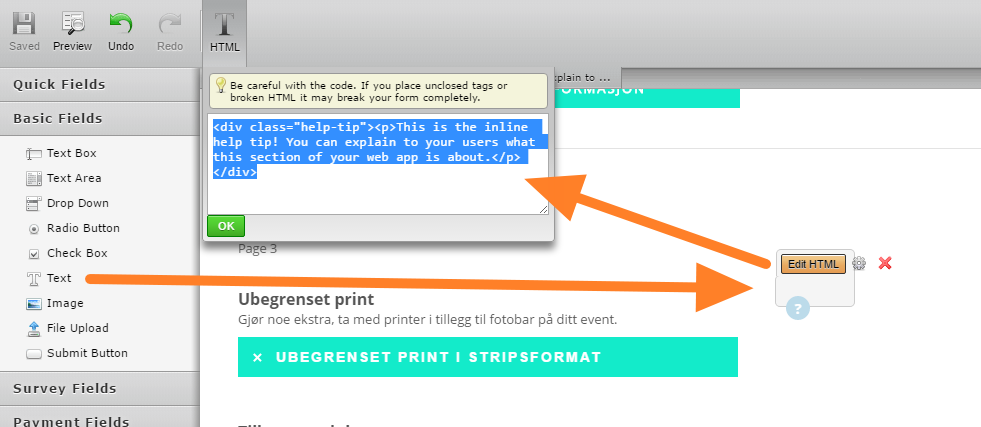
Heres my current settings.
In the field settings I set this:
Ubegrenset print i stripsformat<div class="help-tip"><p>This is the inline help tip! You can explain to your users what this section of your web app is about.</p></div>
My P is hidden, but got a help-tip div hover. So it's should show it. But It doesn't because the tip cannot overflow the parent.
-
fotobaren_Replied on August 4, 2016 at 3:02 PM
What Is important, is just to be able to have a tool tip like this:
http://www.w3schools.com/css/tryit.asp?filename=trycss_tooltip
-
Welvin Support Team LeadReplied on August 4, 2016 at 4:17 PM
That is because of the width of the widget and since you have the tooltip inside the widget. You may consider doing it this way:
1. Use our text field to add the tooltip:

2. Shrink the fields to align them side by side:
https://www.jotform.com/help/90-Form-Field-Positioning
3. Inject your tooltip CSS in the Custom CSS area of the form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
You need to adjust the margins.
I've cloned your form and made these changes, check it here: https://form.jotform.com/62166472780965.
-
fotobaren_Replied on August 10, 2016 at 5:06 PM
Thanks. I need to work around this, but it's ok.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































