-
LBounceAsked on August 6, 2016 at 8:24 AM
Hello,
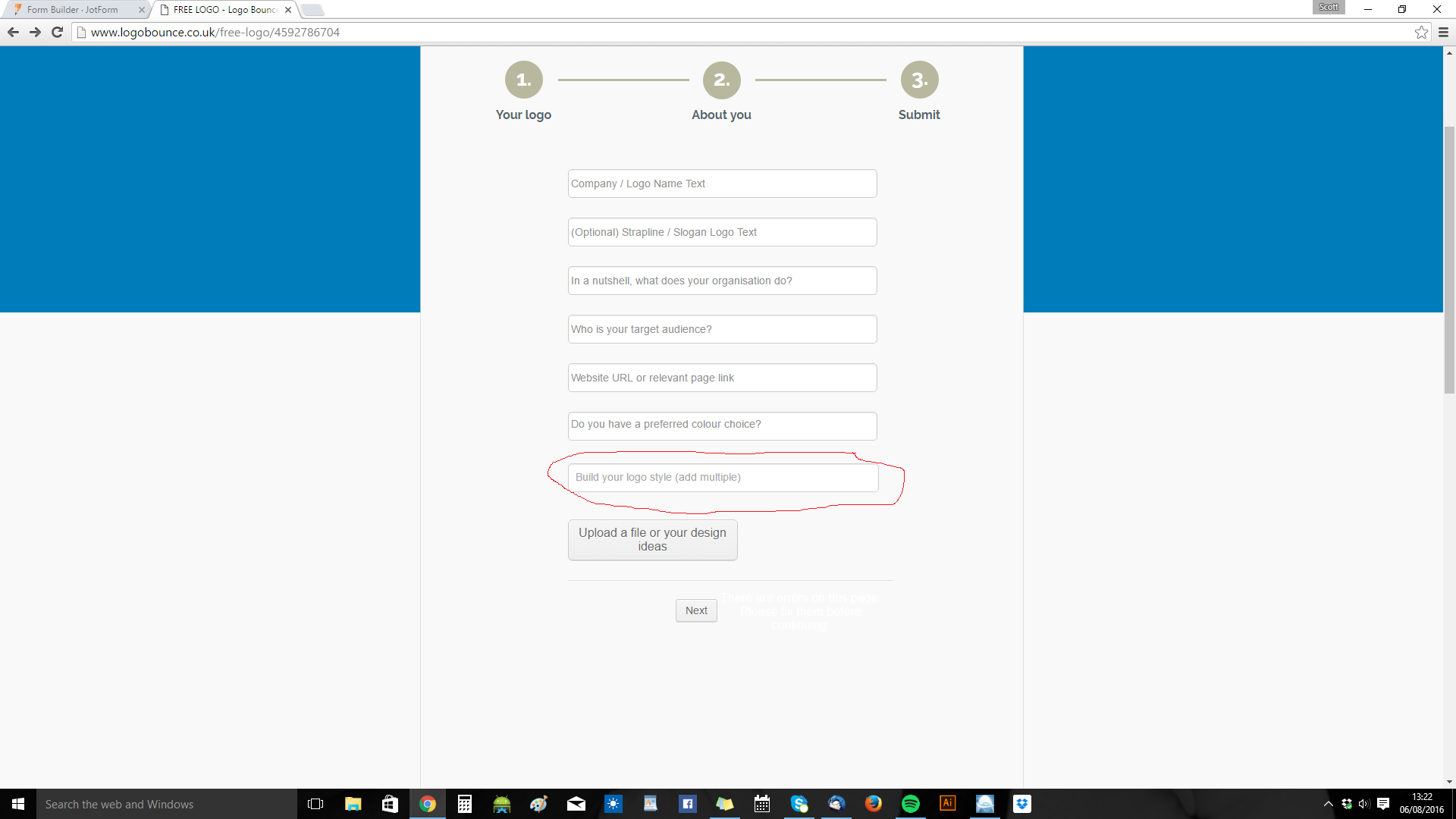
You can see as attached that the style, font and text colour is slightly off to the rest of the fields.
I can't figure out how to solve, can you help?
Thanks,
Scott

-
Chriistian Jotform SupportReplied on August 6, 2016 at 8:46 AM
To change the font color of the initial text you see on the field, please try to inject this custom CSS code to the widget.
input::-webkit-input-placeholder {
color: #919191 !important;
}
input:-moz-placeholder { /* Firefox 18- */
color: #919191 !important;
}
input::-moz-placeholder { /* Firefox 19+ */
color: #919191 !important;
}
input:-ms-input-placeholder {
color: #919191 !important;
}
To inject the custom CSS code, open the Widget Wizard then go to the Custom CSS tab. Add the custom CSS code then click Update Widget.

Do let us know if you need further assistance.
Regards. -
LBounceReplied on August 6, 2016 at 9:18 AM
Hello,
Thanks for your help but that moves the start of the text in too far so it is not in line with the other fields?
Thanks, Scott
-
Chriistian Jotform SupportReplied on August 6, 2016 at 9:38 AM
Can you try to add the custom CSS code in the widget field and see if this will help?
.selectize-input {
padding-left: 3px !important;
padding-right: 3px !important;
}
If the issue still persists, can you provide us a screenshot of the issue so we can further investigate the issue?
If the issue happen on your embedded form, it seems that you have embedded your form to your site (http://www.logobounce.co.uk/free-logo/4592786704) using script method, can you try to re-embed your form using the iFrame embed code and see if this will fix the issue? To get the iFrame embed code of your form, you can check the instructions in this guide: Getting the form iFrame code.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































