-
LBounceAsked on August 6, 2016 at 8:27 AM
Hello,
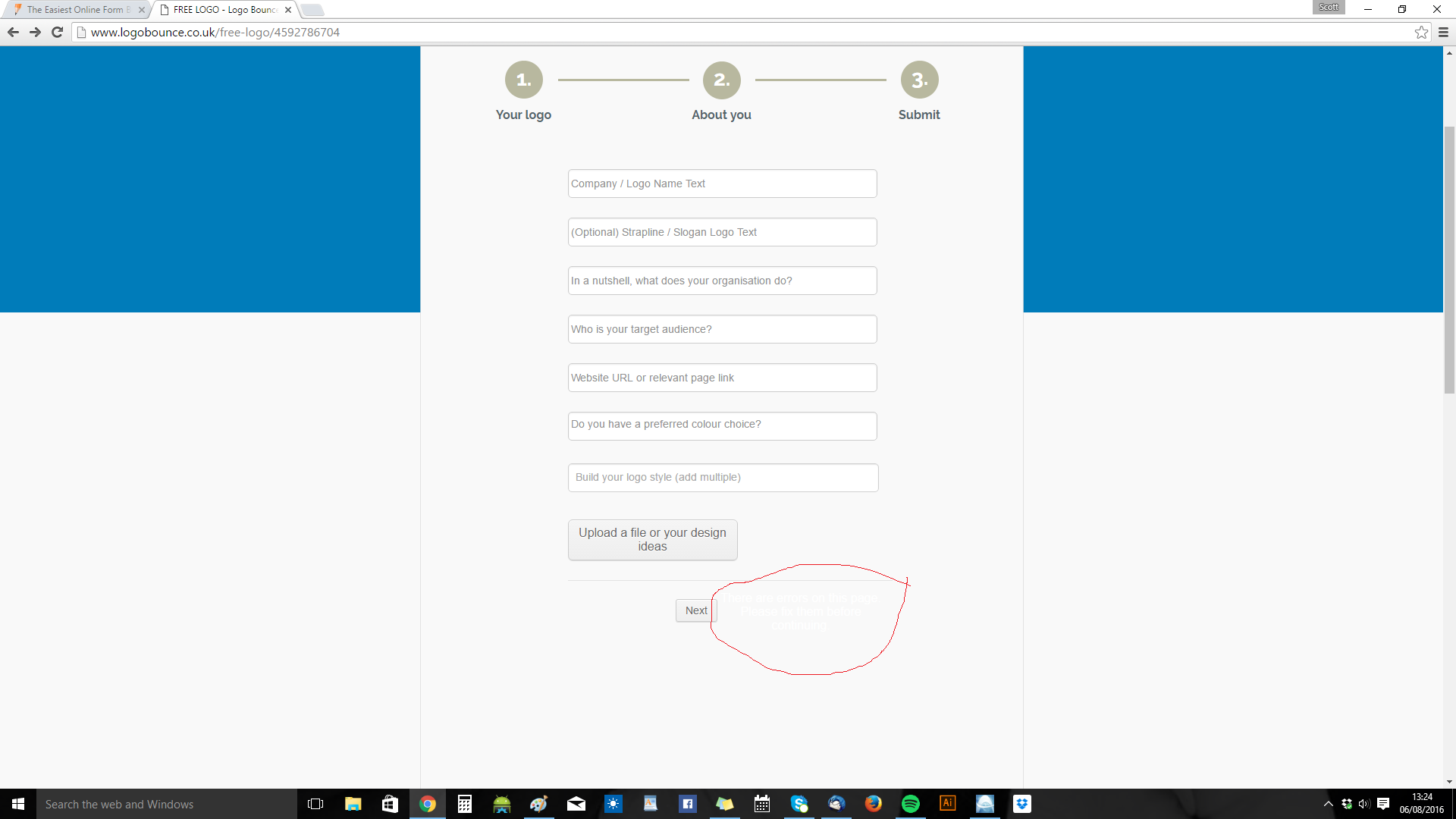
You can see here the faint error text. The problems are:
1. Location of the error text does not look nice, should be center and under the submission button
2. Colour or error text
3. The error text is there but my form is not highlighting the field with the error. I would like the field to highlight with the following colour: #007cba
Please help.
Scott.

-
Welvin Support Team LeadReplied on August 6, 2016 at 8:49 AM
I've fixed it for you.
For the bottom error message alignment/color, I have added the following custom CSS codes to your form:
.form-pagebreak > .form-button-error {
display: inline-block !important;
}
.form-button-error {
color: red !important;
}
For the shadow/border color of the required fields, I have injected the following custom CSS codes to your form:
.form-line-error input:not(#coupon-input), .form-line-error textarea, .form-line-error .form-validation-error {
border: 1px solid #007cba;
-webkit-box-shadow: 0 0 3px #007cba;
-moz-box-shadow: 0 0 3px #007cba;
box-shadow: 0 0 3px #007cba;
}
.form-line-error input:not(#coupon-input), .form-line-error select, .form-line-error textarea, .form-validation-error {
border: 1px solid #007cba !important;
-moz-box-shadow: 0 0 2px red;
-webkit-box-shadow: 0 0 2px #007cba;
box-shadow: 0 0 2px #007cba;
}
Please check now and let us know if there are still issues.
-
LBounceReplied on August 6, 2016 at 9:13 AM
Hello,
Thanks for your help however whatever you have done has just made my form go completely wrong - please help fix ASAP.
Thanks, Scott
-
liyamReplied on August 6, 2016 at 9:43 AM
Hello Scott,
It looks like you've been editing the form after this reply. Do you want us to revert your form from its previous state before reworking on it again? In any case you may also revert your form if you wish by following this guide: https://www.jotform.com/help/294-How-to-view-form-revision-history
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































