-
KellyAngelovicAsked on August 6, 2016 at 11:02 PM
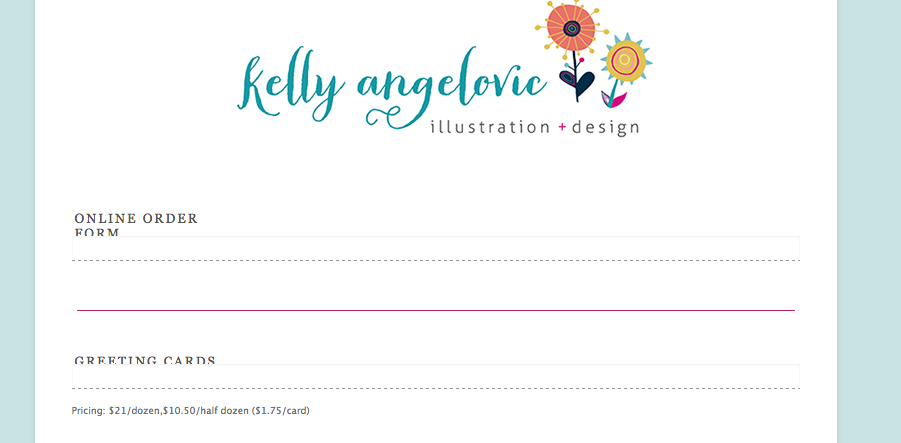
 As you can see above, the headings on my form are being cut off for some reason. Can you help me fix this?
As you can see above, the headings on my form are being cut off for some reason. Can you help me fix this? Thank you in advance for your help!
 Page URL: https://form.jotform.com/62094467210149
Page URL: https://form.jotform.com/62094467210149 -
Chriistian Jotform SupportReplied on August 7, 2016 at 1:58 AM
Hi,
I checked your form and it seems to look fine. The form headings are fully visible. Please see below.

If the form looks different from your side, you might need to clear your browser cache. Do let us know if you need further assistance.
-
KellyAngelovicReplied on August 8, 2016 at 1:45 PMHi there,
I recently asked you guys to help because my form headings are being cut
off which you can see in the image below.
You suggested I clear my cache as they looked fine on your end. I cleared
my browser cache, but unfortunately, I'm still having the same issue. It
seems to be a Chrome issue. I'm using a macbook pro and Chrome as my
browser. In Safari, the headings look fine. What can I do? I can't send my
form out to clients looking like this. Please advise.
Thanks so much in advance for your help! The link to my form is
https://form.jotform.com/62094467210149.
Warmly,
Kelly Angelovic
Kelly Angelovic ILLUSTRATION + DESIGN
970 390 6121 :: Kelly@KellyAngelovic.com :: Newsletter
KellyAngelovic.com
... -
Mike_G JotForm SupportReplied on August 8, 2016 at 2:37 PM
I have checked your form using Google Chrome on Mac and I'm unable to reproduce the issue you're having.

May we know the version of the Google Chrome you're using, please?

If it is possible, can you try to create a new form then use the same logo and check if you will have the same issue?
We will wait for your response. Thank you.
-
KellyAngelovicReplied on August 8, 2016 at 4:45 PMI'm using this version of Chrome: Version 52.0.2743.116 (64-bit)
I just created a new form quickly using the same theme. Here are the
headers. They're better, but still a little cut off. Please advise. Thank
you!!!
Kelly Angelovic ILLUSTRATION + DESIGN
970 390 6121 :: Kelly@KellyAngelovic.com :: Newsletter
KellyAngelovic.com
... -
Mike_G JotForm SupportReplied on August 8, 2016 at 5:12 PM
I, together with one of my colleagues, will further check your issue. Right now I still cannot reproduce the issue you're having. We will make some necessary tests and get back to you as soon as we have any findings. Thank you.
-
KellyAngelovicReplied on August 8, 2016 at 5:46 PMThank you. I look forward to hearing back from you.
Warmly, Kelly
Kelly Angelovic ILLUSTRATION + DESIGN
970 390 6121 :: Kelly@KellyAngelovic.com :: Newsletter
KellyAngelovic.com
... -
Mike_G JotForm SupportReplied on August 10, 2016 at 8:16 AM
We have found a solution to your issue. Please add the CSS codes below to your form:
.form-label.form-label-left.form-label-auto {
position:initial !important;
width: 744px !important;
}
The instruction on how you can add/inject CSS codes to your form is found in this guide: How-to-Inject-Custom-CSS-Codes
Please note that it is not necessary for you to add this part: "width: 744px !important;"
I only added it so the headings will be in one line. You can choose not to add it if not needed.
I hope this helps. If you have any other questions or concerns. Please feel free to contact us anytime. Thank you.
-
KellyAngelovicReplied on August 10, 2016 at 12:46 PMYahoo! That worked. Thank you!!!
Kelly
Kelly Angelovic ILLUSTRATION + DESIGN
970 390 6121 :: Kelly@KellyAngelovic.com :: Newsletter
KellyAngelovic.com
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































