-
dave_myinfiniteAsked on August 10, 2016 at 9:16 PM
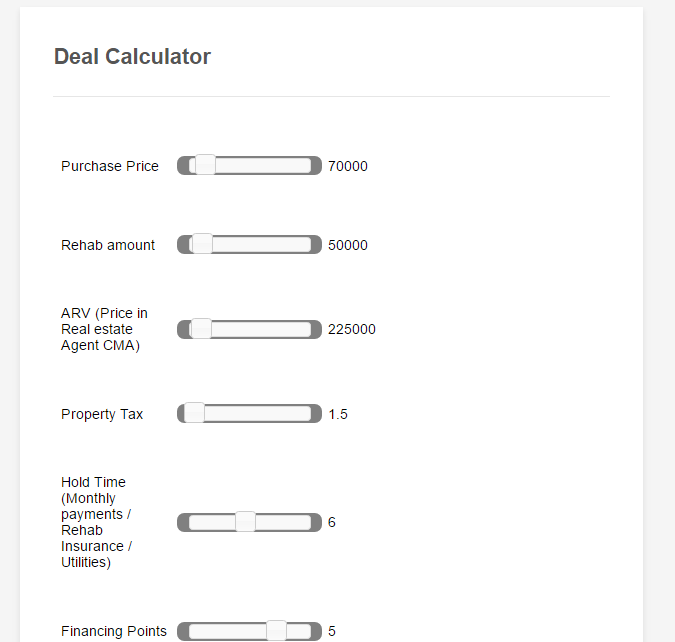
https://form.jotform.com/62226782199162
I am able to inject code in the CSS tab, but I don't know what to put in this tab.
I want to
1) Move the labels to the top
2) Increase the width of the slider
3) Change the slider color to green
4) Decrease spacing between the rows (I found this example, but nothing happened on my form)
 Page URL: https://form.jotform.com/62226782199162
Page URL: https://form.jotform.com/62226782199162 -
Nik_CReplied on August 11, 2016 at 3:04 AM
You will have to inject the following CSS code to your slider with calculated result widget:
.label_row {
width: 100%;
position: relative;
float: left;
}
.slider_row_ {
float: left;
}
.value_row {
display: inline-block;
top: 8px;
position: relative;
}
div.slider.slider.ui-slider.ui-slider-horizontal > a.ui-slider-handle {
background-color: green;
background-image: none;
}
td > div.wrapper {
background-color: #00ff00;
}
div.slider.slider.ui-slider.ui-slider-horizontal {
background-color: #ccff99;
background-image: none;
}
.wrapper{
border:3px solid red;
}
The green code I have provided will move the label to the top.

The code with orange background changes the slider control color:

The Blue code changes the following properties on the slider:

Light green code changes the color of the slider background:

The Purple part of the code will change the border color to red:

I have created this CSS code for all the properties in the slider. You can use the code separately so you can design the slider to your liking.
To find out where to inject the code to the widget please follow this guide:

Let us know if you need more information.
-
Nik_CReplied on August 11, 2016 at 3:46 AM
You can change the width of widget by going to widget preferences:

You need to change the width property, I have changed the value from 400px to 800px in this example.

I will provide an answer for the way how you can decrease the spacing for the slider calculation widget shortly.
Thank you for your patience.
-
Nik_CReplied on August 11, 2016 at 3:55 AM
You can change the spacing between the slider widgets by changing the height of the widget. You can use the guide I have provided in the previous answer and just change the height accordingly.
Let us know if you need any information.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































