-
MYOperaAsked on August 12, 2016 at 7:40 AM
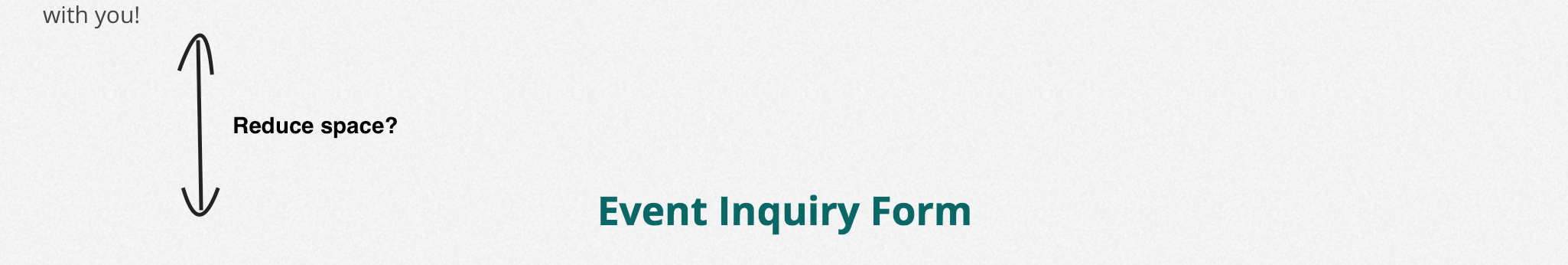
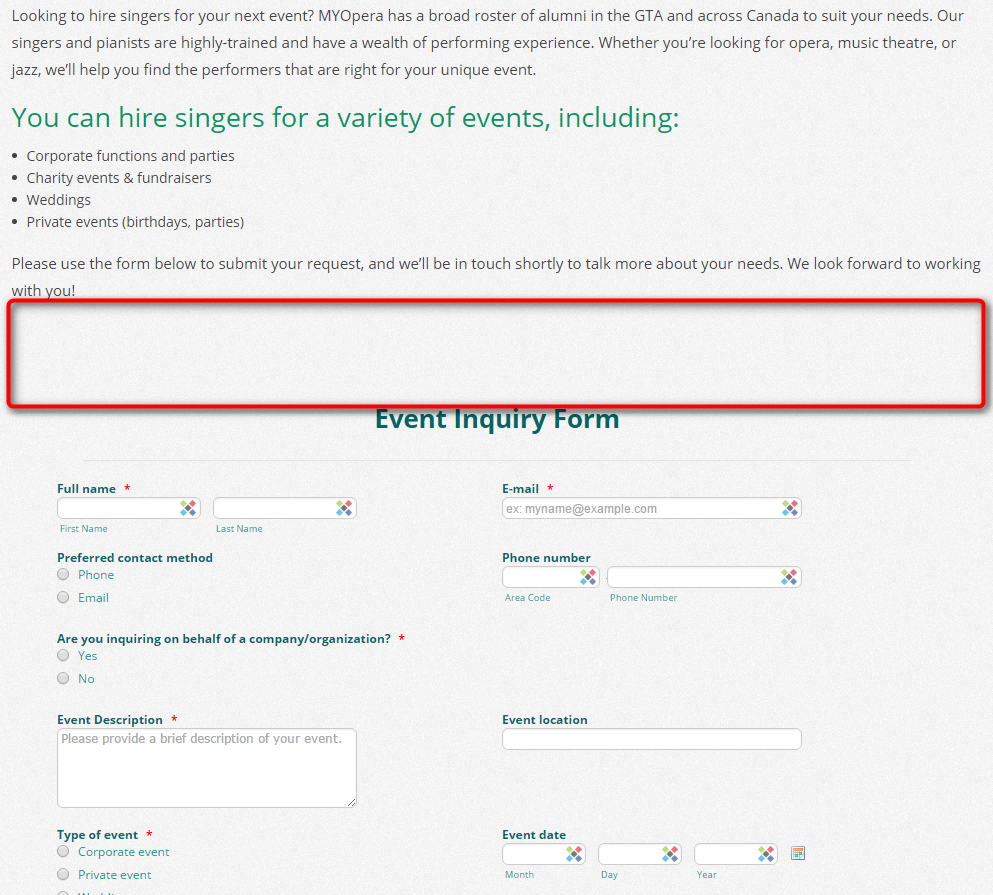
I've tried changing the header, which only changes the font size, not the margin area that's taking up too much room.
There is no space outlined in the HTML of my site.
 Page URL: https://www.myopera.ca/hire-us/
Page URL: https://www.myopera.ca/hire-us/ -
KadeJMReplied on August 12, 2016 at 10:22 AM
It seems to me that you are seeking a way to remove the spacing gap between the top of your form at the header and the html area above it on your website.

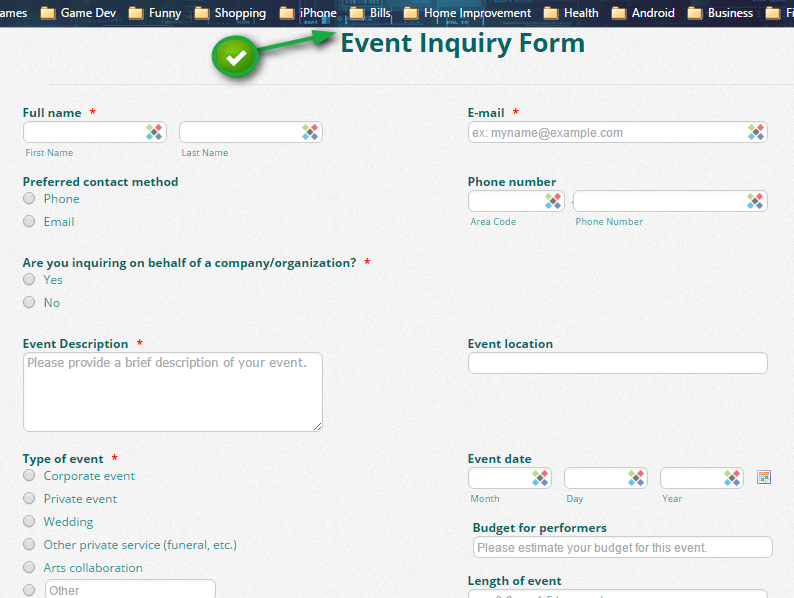
To do this you have to use injected css and just reduce the margin at the very top of your form and basically what that will do is move your form closer to the very top of the page which will also close the gap between your form and your html on your site. You can adjust it more as needed.
CSS:
.jotform-form {margin-top: -100px;}

-
MYOperaReplied on August 12, 2016 at 11:28 AM
That was perfect. Thank you so much! Exactly what I needed.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































