-
tamsynAsked on August 17, 2016 at 6:04 PM
Hi JotForm team,
I've added the Preview Before Submit widget to my form, "Savings Incentive Program Application," and noticed that the preview shows the HTML text blocks that are only supposed be accessed if a user fails one of a few pre-screening checks.
Those questions jump to an HTML page with a note explaining why the user is ineligible, and I would like to be able to hide those from users who have successfully filled out and are about to submit an application.
I could not find a unique label field for those HTML text blocks. I looked in the Designer, clicking each HTML text block to get its text ID.
I tried entering the labels I found (e.g. "#text_281"; "#text_279"; etc.) into the widget where it says to include the labels of fields you want to hide. I also tried entering those without the "#" sign ... Neither worked.
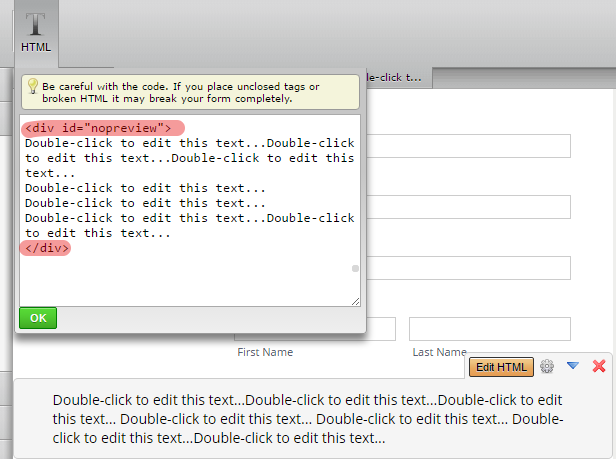
Is there a way to hide those HTML fields? I've attached a screenshot of the fields showing up in the preview window that I'd like to exclude.
Thank you!
tamsyn
-
Elton Support Team LeadReplied on August 17, 2016 at 10:34 PM
If you want to hide "ALL" the HTML element on preview before submit widget, inject this CSS codes to your form.
li.html {display: none;}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
However, if you only want to hide some of the hidden text elements, I suggest doing the following workaround.
1. Wrap those text that you want to hide with the following tags
<div id="nopreview">
TEXT HERE
</div>
Visual guide:

2. Then inject this CSS codes to your form to hide them on the preview.
li.html #nopreview {display: none;}
If you need further assistance, let us know.
-
tamsynReplied on August 18, 2016 at 3:41 PM
Hi EltonCris,
Thanks very much for your reply -- the workaround works perfectly!
Best,
tamsyn
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































