-
forusretailAsked on August 18, 2016 at 10:32 AM
I´m looking for a widget which allows me to make a fillable grid, with static first column and line, and different class fields in each column.
For example:
Column 1: Category (Static), Price (numeric), Gender (dropdown)
Line 1: Shoes, "fillable input", "fillable input"
Line 2: Shirts, "fillable input", "fillable input"
Best regards,
Manuel
-
JanReplied on August 18, 2016 at 12:23 PM
This is possible with the use of the Configurable List widget. This widget allows you to define the various field types per column on the list in a matrix-type of layout. This guide will definitely be helpful for you: How-to-Set-Up-the-Configurable-List-Widget

If you have any questions, let us know. Thank you.
-
forusretailReplied on August 18, 2016 at 4:15 PM
Actually, I have used the Configurable List widget many times before, but it does not solve this issue, because, although yo can manage various field types in the same grid, yo can't have different information por each row. May be I am wrong, and I just need some more information about the widget's features.
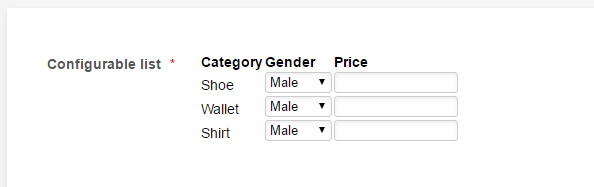
What I need to do is to make all the first column "cells" static, but with different information. For example, I want to ask about the price of SHOES, WALLETS ans SHIRTS. The grid I need would be like the following:

As you can see, I want to determine the first column values, and make the rest fillable or editable.
Can I achieve this with Configurable List?
Best regards,
Manuel.
-
Welvin Support Team LeadReplied on August 18, 2016 at 6:59 PM
Using the configurable list widget with the static text, you can change the text in the "form view" by injecting a custom CSS codes in the widget. But when you receive it, the text will still be the same.
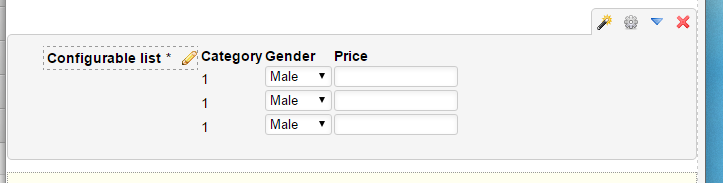
For example, the backend, you have this format:

After injecting the below CSS, the widget will be like this:

/*** 1st Row ***/
tr:nth-child(2) td.col1 span {
visibility: hidden;
}
tr:nth-child(2) td.col1 span:before {
visibility: visible;
content: "Shoe";
}
/*** 2nd Row ***/
tr:nth-child(3) td.col1 span {
visibility: hidden;
}
tr:nth-child(3) td.col1 span:before {
visibility: visible;
content: "Wallet";
}
/*** 3rd Row ***/
tr:nth-child(4) td.col1 span {
visibility: hidden;
}
tr:nth-child(4) td.col1 span:before {
visibility: visible;
content: "Shirt";
}
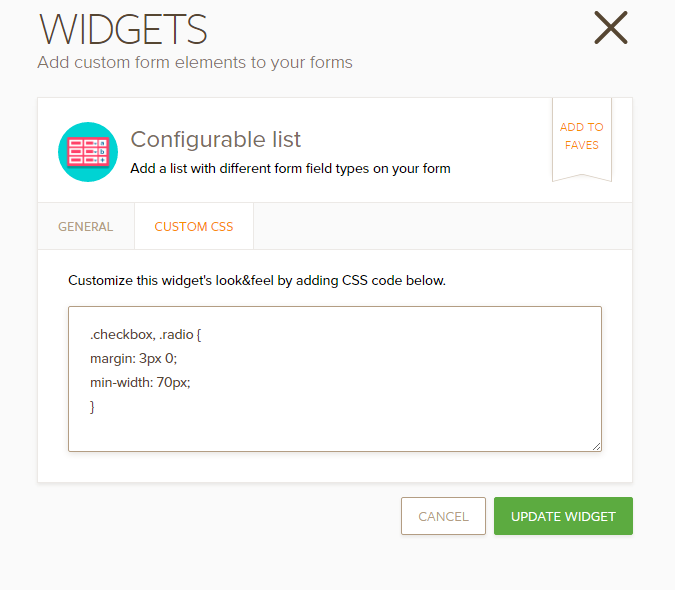
Custom CSS area in the widget:

Test form: https://form.jotform.com/62307018265956.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































