-
UnleashedIntheCityAsked on August 18, 2016 at 2:44 PM
Hi!
I'd like the columns in my matrix to all be the same width but am having trouble making this happen. I've tried the following code and adjusting the column width but it didn't make a difference.
form-matrix-values {
padding-left: 8px;
padding-right: 8px;
}
/*-first column width-*/
.form-matrix-values .form-textbox {
width: 100px;
}
/*-2nd column width-*/
.form-matrix-values +
.form-matrix-values .form-textbox {
width: 200px;
}
I'm also wondering if there's a way to remove the grey background of the matrix?
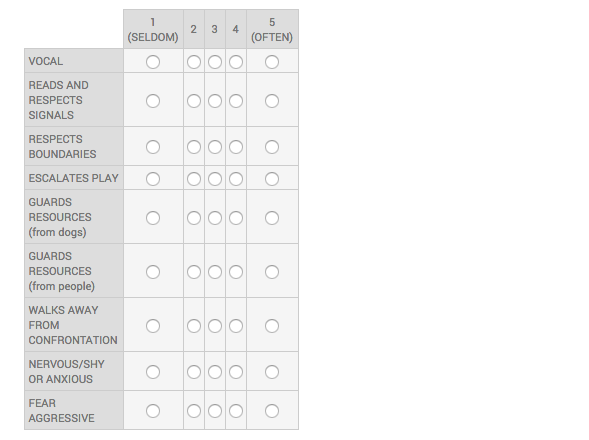
Here is a screenshot of my matrix:

Thanks!

-
David JotForm Support ManagerReplied on August 18, 2016 at 5:15 PM
Please inject the following CSS code to adjust the width: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#id_91 table.form-matrix-table input{
width: 60px !important;
}
#id_70 table.form-matrix-table input{
width: 60px !important;
}
Result:

On regards of the color, what background color do you want to set?
1) In order to style the column headers, use the following code:
.form-matrix-column-headers {
border: 1px solid {Anycolor};
background: {Anycolor};
}
Example:
.form-matrix-column-headers {
border: 1px solid yellow;
background: yellow;
}

2) This would be the code for the row headers:
form-matrix-row-headers {
border: 1px solid #ccc;
background: orange;
}

3) This would be the CSS code for matrix values:
form-matrix-values {
border: 1px solid #ddd;
background: #00a0f0;
}

Let us know if you need more help, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































