-
AffordableHousingAdvisorsAsked on August 18, 2016 at 3:43 PM
I don't know CSS, but would like to customize the top row of each column, to have different headings, rather than the defaulted letters. Also, I won't want the rows to be numbered in the first column. I'm just wondering if there is a JotForm designer that could help me with this.
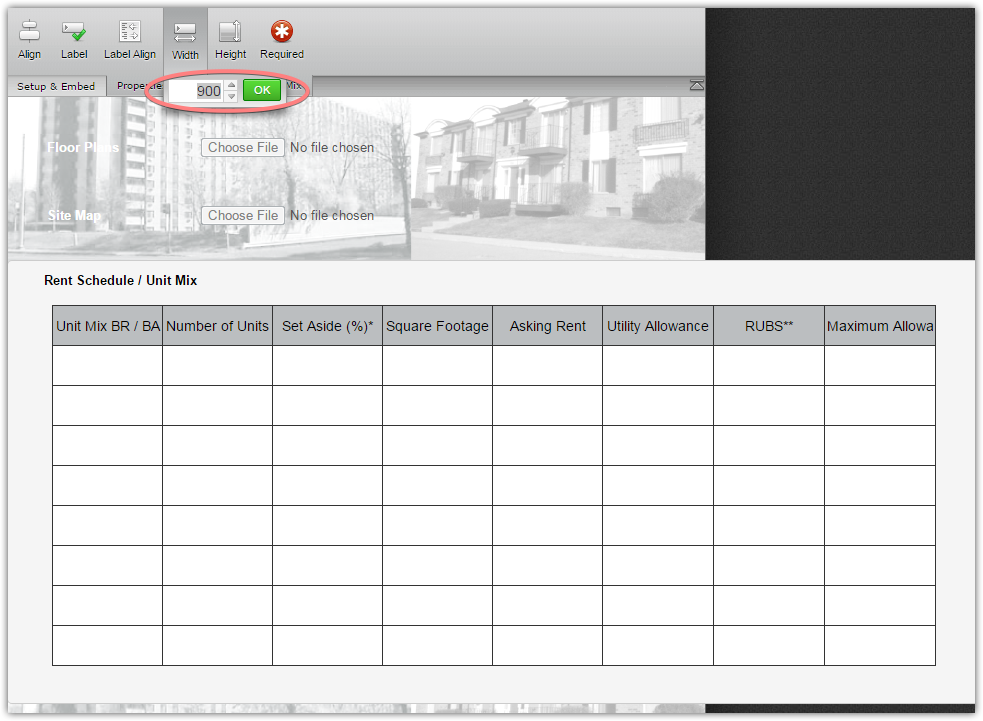
I would like it to look like this (without the purple color inside the spreadsheet):

-
MikeReplied on August 18, 2016 at 7:03 PM
The column headings are not editable. You may try the next settings to get something similar.
Widget's width:
900


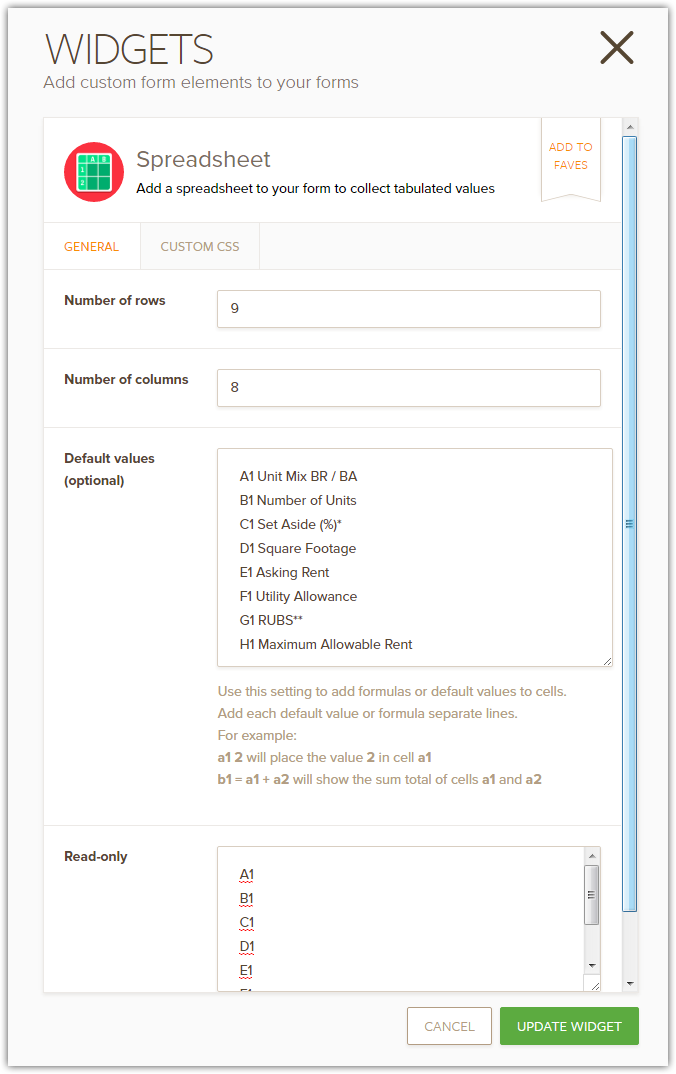
Default values (optional):
A1 Unit Mix BR / BA
B1 Number of Units
C1 Set Aside (%)*
D1 Square Footage
E1 Asking Rent
F1 Utility Allowance
G1 RUBS**
H1 Maximum Allowable RentRead-only:
A1
B1
C1
D1
E1
F1
G1
H1Custom CSS:
th{
display: none;
}
tr {
height: 40px;
}
tbody tr:first-of-type {
display: none;
}
.r1 .cell-input {
background: #bbbec0;
text-align: center;
}Note, that this is not likely that we can wrap 'headings' text within inputs.
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































