-
duqadminAsked on August 19, 2016 at 12:19 PM
-
BJoannaReplied on August 19, 2016 at 12:54 PM
Unfortunately, as far as I know this is not possible to achieve with CSS within our Form Builder.
This could be possible to achieve if you would embed your form to webpage using full source code and adding additional javascript which would change dropdown options. You would need develop skills to do it.
However there is a possible workaround within Jotform. You can assign calculation values to your dropdown options and then pass those values to some hidden field on your form. Your users would see dropdown option and you would be able to create report with assigned values.
I will explain this on my demo form.
I have added dropdown field and I have set options for that field.
Then I have assign calculation values for those options. Because first option on dropdown field empty, first value has to be 0.
Then I have added form calculation field to my form and added dropdown field to calculation field. I have also set value of dropdown field to be A-Z.
You can hide calculation field, so that your users can not see that field. But that field and value that is passed to that field will be shown on submission page of your form and inside of your reports.
Here is my demo form: https://form.jotform.com/62312805149957
Feel free to test it and clone it.
Hope this will help. Let us know if you need further assistance.
-
duqadminReplied on October 27, 2016 at 3:12 PM
I applied this to my test form, and it seemed to work up until the last item of each section. Instead of reporting one code, it is reporting the desired code and one from the item before.
Example: Pharmacy> Pharmacy Administration - MS (code is 214) is reporting 214 and 406 (which is the last item from Nursing).
All codes inbetween are reporting correctly. The first/last items seem to be where the problem lies.
Here is the test form: https://form.jotform.com/63004593029957
-
Welvin Support Team LeadReplied on October 27, 2016 at 6:35 PM
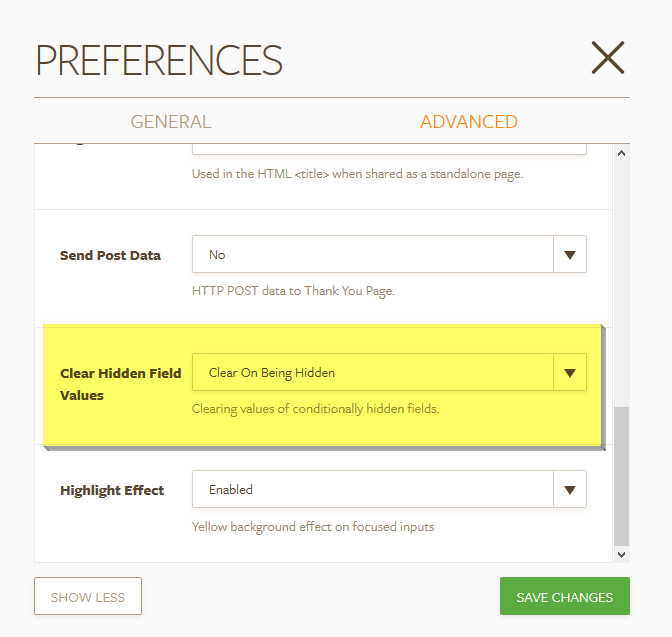
I just checked it, I think you've figured this out already. If not, then try to set the Clear Hidden Fields Value to Clear on Being Hidden in the Preferences > Advanced window:

I think the problem is with the show/hide conditions and setting up the hidden fields to clear should fix it.
-
duqadminReplied on October 28, 2016 at 8:30 AM
This worked perfectly! Thank you!
-
Nik_CReplied on October 28, 2016 at 10:20 AM
On behalf of my colleague, you're welcome.
I'm glad it is working for you.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































