-
laciezahradnikAsked on August 22, 2016 at 5:43 PM
I added all of my boxes on my configurable list as requested by the helpdesk person.
Hopefully you can make this a 2 line configurable list or make it so all options appear nicely.
Many thanks!
Page URL: https://form.jotform.com/62344021298957 -
Kevin Support Team LeadReplied on August 22, 2016 at 9:02 PM
To achieve what you want, this code needs to be added to the widget:
th {
display: none;
}
tr {
display: block;
}
.col1:before, .col2:before, .col3:before, .col4:before,.col5:before,.col6:before,.col7:before,.col8:before {
font-weight: bold;
display: block;
}
/* Naming the fields*/
td.col1:before {
content:"Semester";
}
td.col2:before {
content:"App Fee";
}
td.col3:before {
content:"AP Pickup Fee";
}
td.col4:before {
content:"Insurance Rate";
}
td.col5:before {
content:"Housing Semester Rate";
}
td.col6:before {
content:"Home Stay Fees (TWU)";
}
td.col7:before {
content:"Housing Deposit";
}
td.col8:before {
content:"Meal Plan ";
}
/* Positioning the fields in multiple columns*/
td.col5 {
display: block;
position: relative;
top: 3px !important;
margin-left: 0px;
}
td.col6 {
display: block;
position: relative;
top: -36px !important;
margin-left: 145px;
}
td.col7 {
display: block;
position: relative;
top: -75px !important;
margin-left: 296px;
}
td.col8 {
display: block;
position: relative;
top: -115px !important;
margin-left: 427px;
}
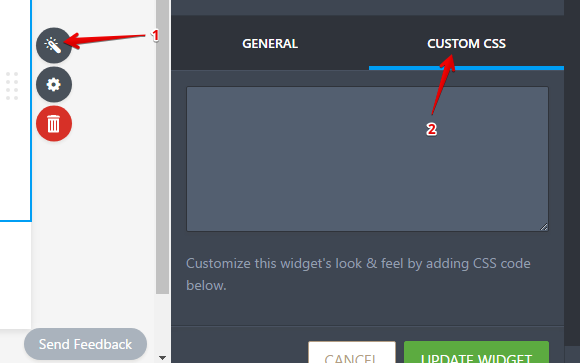
To add the code, first click on the widget and then click on the wizard icon:

Go to the CSS tab and paste the code there:

Here is the link to my cloned form of yours where I applied the code:
https://form.jotform.com/62347571906966
Please take a look and let us know if you have any question.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































