-
sappoutsourceAsked on August 27, 2016 at 1:41 PM
Hello.
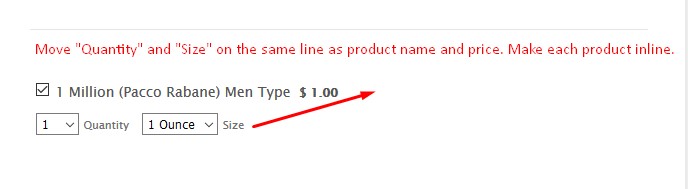
I seem not to make any CSS work or change the position of the form field elements to become inline. Please check attached screenshot for more explanations.
Thank you!
 Page URL: http://prntscr.com/cb45t0
Page URL: http://prntscr.com/cb45t0 -
Support_Management Jotform SupportReplied on August 27, 2016 at 4:41 PM
This is indeed achievable by injecting CSS codes but just a heads up, you'd need to manually adjust the CSS (specifically the positioning, width, and height values) since it will look differently depending on how long the name of your product is.
If you'd ask me, from a UI/UX perspective, having them shown at the bottom instead on just 1 line is better imho. It would also fair better for mobile users. Nonetheless, to achieve a 1 line product listing, please remove the CSS codes you injected and replace them with the following:
.form-product-item {
width: 600px;
height: 20px;
}
.form-sub-label-container {
position: relative;
top: -30px;
left: 330px;
}
The container form-product-item needs to be adjusted to give way to the positioning that will be done. Then the form-sub-label-container was positioned as needed.
RESULT:

Let us know if that works for you :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































