-
miohondaAsked on August 29, 2016 at 10:54 PM
Hi.
Im trying to edit the CSS for Masked Input but is not showing the way I want it to be.
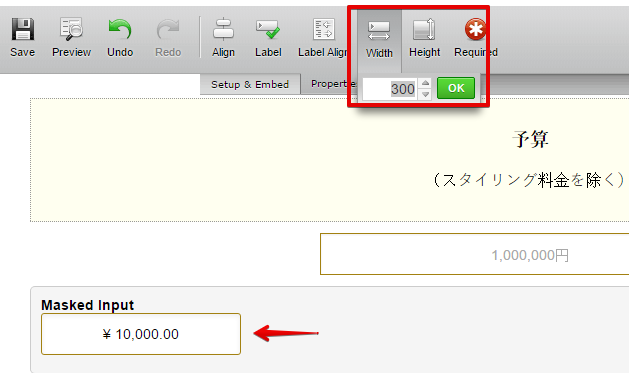
This is how I want it to look like:

But this is what Im getting:

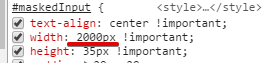
This is the CSS code that I have added so far:
#maskedInput {
text-align: center !important;
width: 1000px !important;
height: 35px !important;
padding: 20px 20px;
border-color: #a38111 !important;
border-width: 1px !important;
font-size: 1em;
}
Please kindly help me sort this out.
Thanks!
Page URL: https://form.jotform.me/62418076663460 -
Elton Support Team LeadReplied on August 30, 2016 at 3:50 AM
Hi,
Your custom style is working fine. I think it is the widget height and width that needs to be corrected.

Also, your masked input width is set to 2000px. I think that's pretty far enough from your widget width. Your input mask field width should be shorter on the widget width.

I've made these corrections in your form. Kindly check.
-
miohondaReplied on August 30, 2016 at 4:14 AM
Hi.
Thank you so much for this.
However, I do not see any changes in my form..
-
Elton Support Team LeadReplied on August 30, 2016 at 4:33 AM
If you are currently working, my changes would be overwritten.
I have made the changes again, kindly check.
You can actually fix it too with the above suggestions. :)
-
miohondaReplied on August 30, 2016 at 4:45 AM
Thank you so much !
I checked again and now I can see the changes.
However I still need to make adjustments.
1) I center aligned the input box, but it shows slightly on the left side.
2) The input box is not as wide as I wish. I want the length to be the same as the box right above it.
3) For some reason a dot (.) appears after the 0. I erased the decimal separator in the setup but it doesn't go away.

Thanks again!
-
Chriistian Jotform SupportReplied on August 30, 2016 at 9:00 AM
Hi,
First you need to change the width of the Masked Input widget to 420.

Second, you need to change the Custom CSS for your widget to
body {
text-align: center;
}
#maskedInput{
text-align: center !important;
width: 420px !important;
height: 35px !important;
padding: 20px 20px;
border-color: #a38111 !important;
border-width: 1px !important;
font-size: 1em;
}
Please take note of the changes as highlighted.
The result should be as follows.

Regarding the decimal point that cannot be removed, I'll get back to you as soon as I find a solution.
-
Chriistian Jotform SupportReplied on August 30, 2016 at 9:03 AM
To remove the decimal point, open the widget's wizard and change the Decimal Separator to a space (' ').

Do let us know if you need further assistance.
-
miohondaReplied on August 30, 2016 at 10:19 PM
Hi.
I updated the code and the layout looks good now!
However regarding the decimal points, I've already done this a number of times but it just will not apply. Moreover, it seems to go back to default after changing.
Same thing happens with the Prefix as well. I want to leave it empty, but it keeps going back to the default "$"..

I also want to show the default value in grey (but keep the input text in black). Can you kindly tell me how to apply this as well?
-
Elton Support Team LeadReplied on August 30, 2016 at 11:32 PM
We will answer the masked input widget issues on this thread https://www.jotform.com/answers/920828.
With regards to the black color text, unfortunately, that particular widget does not have placeholder option. The one you're referring is a default value that's why it is colored black not a placeholder (or hint text)
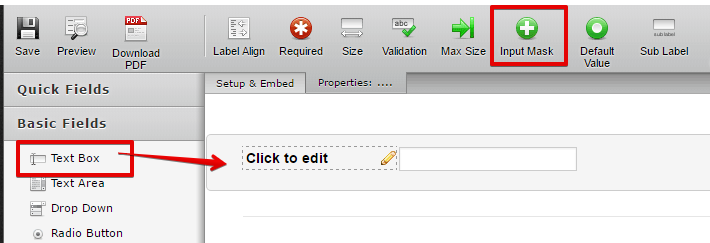
How about using a regular textbox field and enable input mask? I'm pretty sure this will work too. Unless you have a particular reason why an input masked widget is used.

Thanks!
-
miohondaReplied on August 31, 2016 at 12:00 AM
I considered using the text box but I don't want to restrict the number digits, nor do I want to make it look like they need to put a high amount (this is a price field). So this does not look good.

It would work fine if I can get rid of the digit restriction, and also the __,___,___ that shows up when the field is hovered or clicked.
Regarding the decimal point, I replied to the new thread you have created.
-
Chriistian Jotform SupportReplied on August 31, 2016 at 1:40 AM
You can allow the user to any number of digits within the input mask by unchecking the Fill Mask Validation option as seen here. This will prevent an error from being shown if the user inputs digits less than the specified amount in the input mask.

However, please note that the user will still need to input the values in their correct format. So if they only want to input a value in the thousands, then they will need to input it correctly as seen below.

Furthermore, the __,___,___ is also not possible to remove using custom CSS. This is done to signify the user that their input on that field must fit within the specified blanks.
If you do not want the input mask on the textbox field, you can use the Masked Input widget instead. My colleague has recently replied to your other thread. You can check it out by following this link: https://www.jotform.com/answers/920828. Regards.
-
miohondaReplied on August 31, 2016 at 1:50 AM
Thank you.
I was orginally using Mask Input widget but I bumped into a problem and your colleague suggeted to use this instead.
But now that problem might be solved in the other thread, so I will go back to the Mask Input widget.
Thanks a lot!
-
Elton Support Team LeadReplied on August 31, 2016 at 2:17 AM
Great! Thanks for letting us know.
Feel free to open a new thread whenever you encounter problems with your forms. We'd be happy to help you.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































