-
pardop1Asked on August 30, 2016 at 12:47 AM
I would like to click the columns box in the advanced designer so i can put to fields in a row. The issue is that every time i make i try to make the changes in designer - all the formatting from my file is lost and i have to go to revision history and start again. Is there a css code to inject that will do the same thing?
Here's the form
https://form.jotform.com/62419254722960
form needs to be up and running in the morning.
Thanks for your help,
pam
-
IrshadReplied on August 30, 2016 at 7:08 AM
The new Advanced form Designer tool is recently launched, and not available for all the users. So I would suggest you to use the old version of tool, by clicking on the Preferences from tool bar. Can you please explain in more detail how many fields (and which field) you want to put in a row, so I can give you the css code for that.
You can inject or edit custom css code, according to the below steps:
1. While editing the form into the form builder, click Preferences from the toolbar

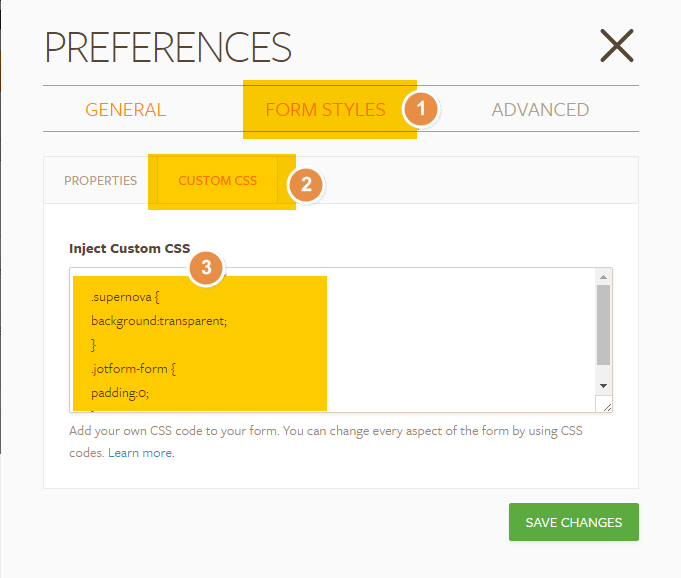
2. In the Preferences window, go to Form Styles > Custom CSS tab and then insert your CSS Code under Inject Custom CSS Box.

3. Click the "Save Changes" button to save your form.
I am able to see the width of your Form, is set as 450 px, and because of that it is difficult to put 2 fields in a row. So I would suggest you to increase the width of your Form:

I would also suggest you to check the below guide, regarding form field positioning.
https://www.jotform.com/help/90-Form-field-positioning
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































