-
tshaverAsked on August 31, 2016 at 3:30 PM
Hi,
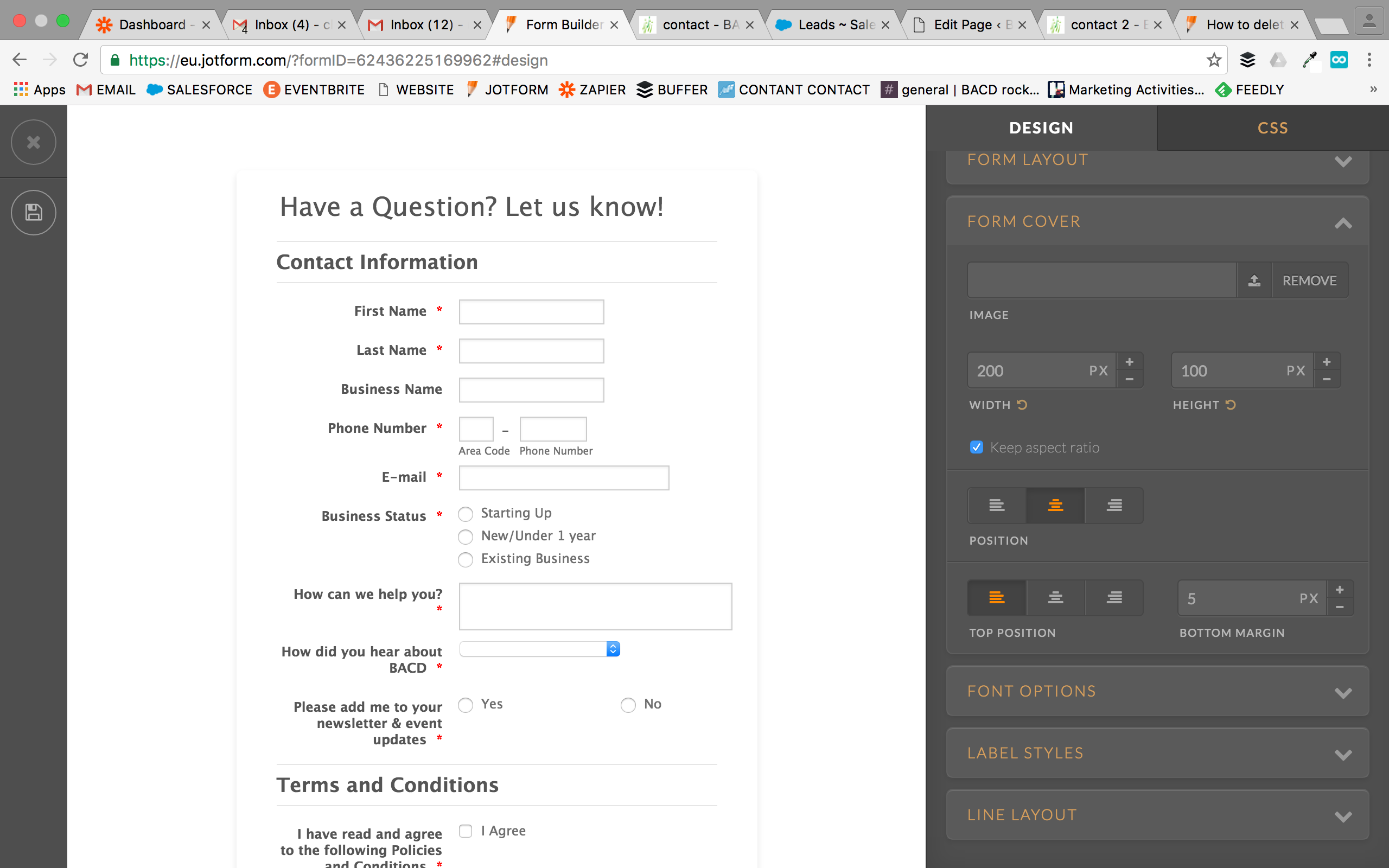
I was wondering if there was a way via jotform to take away the empty space around my form so that it fits more compactly on our website. I would like a nice and compact "Contact Us" form that sits nicely on our website, however the form has a lot of negative space around it and won't allow me to put text etc besides it. We use wordpress. Screenshot of extra space around form.
thanks!

-
David JotForm SupportReplied on August 31, 2016 at 6:22 PM
The white space at the top and bottom is caused by the padding that is added to your form.
You can remove it by adding the following CSS code to your form:
form.jotform-form {
padding: 0;
}You can add it to your form by following the steps here: Inject Custom CSS Codes
-
tshaverReplied on September 1, 2016 at 12:03 PM
Is there any way to take away the padding on the sides?
Ie the seemingly gray around our form

-
tshaverReplied on September 1, 2016 at 12:13 PM
My form is:https://eu.jotform.com//?formID=62436225169962#
I just want the form, when embedded to be to the left or right, and have no grey - so that its compact, and i can have other content from my website besides it. -
David JotForm SupportReplied on September 1, 2016 at 1:28 PM
Try embedding your form using your forms iFrame code;
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
At the beginning of the embed code, you can adjust the width of the frame:
<iframe id="JotFormIFrame-" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/62436225169962" frameborder="0" style=width:480px; height:1770px; border:none;" scrolling="no"> </iframe>
Adjust the width value of the width until there is no more space around your form.
-
tshaverReplied on September 1, 2016 at 2:07 PM
Not ideal solution. It shows as a % , and when I adjust my right justified labels move and the form gets wonky.
I'd love for the form to be to the left or right, with no gray space, and look just as it does above. Is this possible?
-
David JotForm SupportReplied on September 1, 2016 at 3:15 PM
You can change it from style=width:100%; to style=width:480px;. You can also change your form frame background to transparent:
https://www.jotform.com/help/87-Making-the-Form-Background-Transparent
Click on the design tab, then enter "transparent" without the quotes for the page background.
-
tshaverReplied on September 1, 2016 at 3:46 PM
yeah but is there another way that works? I have done this multiple times and anytime i play with the style=width, my labels change their alignment and the field widths all become the same width (see below)...

When I don't play with it (but i fixed the background colour to white) it looks like what I posted above but with a white background. I just want to move it to not in the centre of the page. Can this be done?
-
David JotForm SupportReplied on September 1, 2016 at 6:29 PM
Would you mind sharing the URL of the page your form is embedded to? It will be much easier to see what you are referring to "I just want to move it to not in the centre of the page". If you simply want to align your form to the left, you can add the following code:
.form-all {
margin-left:0 !important;
}You can adjust the value to adjust the alignment. If there is something else you are looking for, let us know and we will be happy to see what we can do.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































