-
DonAsked on September 5, 2016 at 9:48 AM
Is that responsive??? I did mark responsive in the STYLE as you recommended

-
Chriistian Jotform SupportReplied on September 5, 2016 at 10:53 AM
Hi,
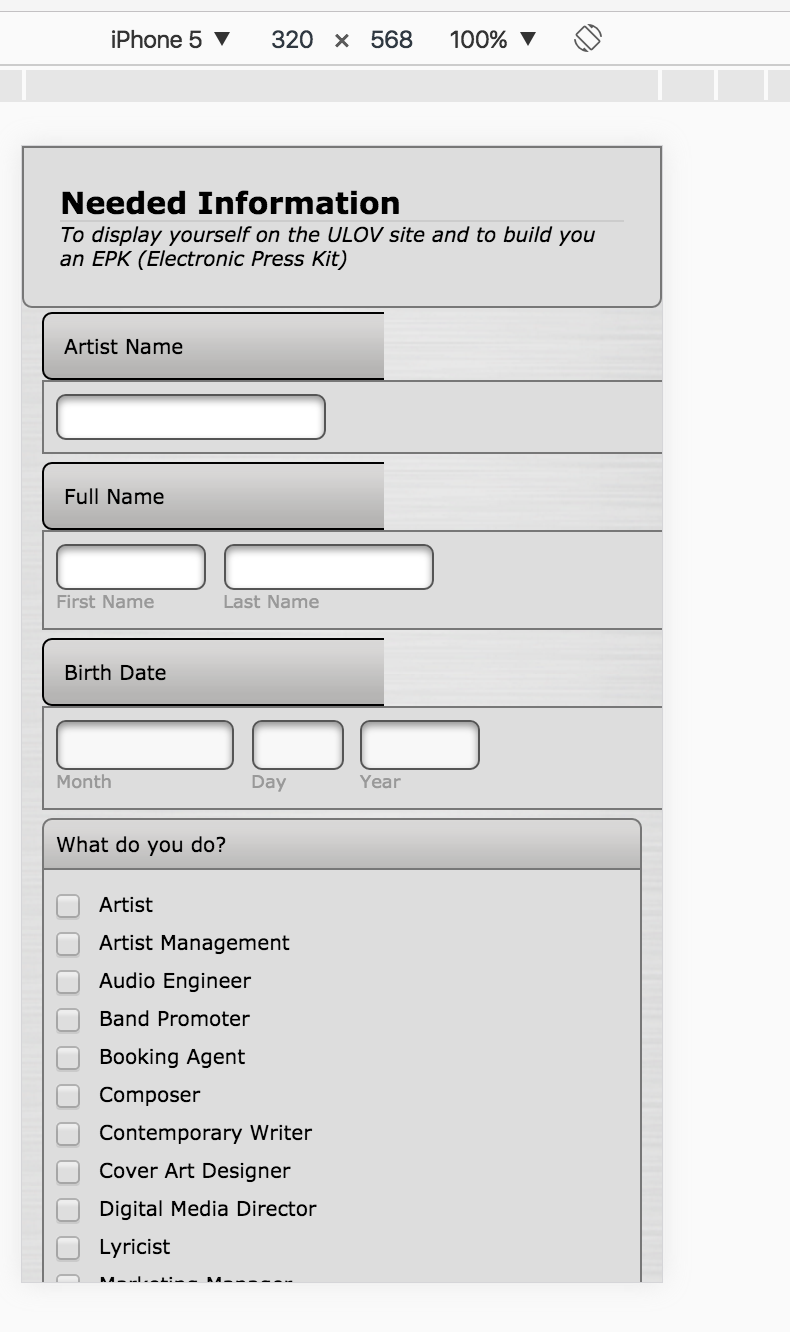
I believe you are referring to the form http://www.jotform.us/form/62483799767176. Unfortunately, I was not able to replicate the problem. Here's is what it looks like in iPhone5 on my end.

Please try clearing your browser's cache to view a new copy of the page. If you are referring to a different form, please give us the URL so we can check.
-
MCO22Replied on September 5, 2016 at 11:45 AMThanks. It looks bad and outdated. Far from "responsive" look at the "First
name" which seems to be belonging to the second line.
... -
Chriistian Jotform SupportReplied on September 5, 2016 at 12:11 PM
I checked the form on chrome emulator but http://www.jotform.us/form/62483799767176 I was not able to replicate the issue you are reporting.

Have you tried clearing your browser's cache and see if this will help fix the issue? Also, please try to view your form in an actual mobile device and see if the issue still persists. -
MCO22Replied on September 5, 2016 at 12:45 PMIt looks unclear and.... bad in your expample. That is what I meant.
... -
David JotForm Support ManagerReplied on September 5, 2016 at 1:41 PM
So, you do not want the first and last name boxes in two lines? If that is the case, inject the following code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
@media only screen and (max-width: 480px){
#cid_23 span{
width: 49% !important;
}
}
Result:

Let us know if you need more help, we will be glad to assist you.
-
MCO22Replied on September 5, 2016 at 2:45 PMI am merely pointing out that the visual is outdated. The label field is
not even aligned with the field input. Your designers should see that.
... -
David JotForm Support ManagerReplied on September 5, 2016 at 3:05 PM
It looks like the form you are using was cloned from a template that was shared by another user. The form has its own CSS that might be conflicting with the default code that gets activated through the responsive feature. That's why sometimes it is necessary to add some custom CSS to make it look nice on mobile views.
So, if you need help, you can share screenshots to point out the the parts that need the some adjustment. We will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































