-
tycoprintingAsked on September 7, 2016 at 12:50 PM
We have a form located at http://www.tycousa.net/page/bound-books
It is also at https://form.jotform.com/62446100634144
When viewed on an iPad an extra space is inserted before the form (see attached screen shot). We've tried a lot of different things but with no luck in removing that space. In desktop and iPhone mode it works fine.
Thank you.

-
Support_Management Jotform SupportReplied on September 7, 2016 at 2:26 PM
Although I don't have an actual iPad to test it with, I was able to replicate the extra spacing through an iPad emulator. To fix this, can you try the following CSS Codes:
@media only screen
and (min-device-width: 768px)
and (max-device-width: 1024px)
and (-webkit-min-device-pixel-ratio: 1) {
.jotform-form {
padding: 0;
}
The result should look something like this:

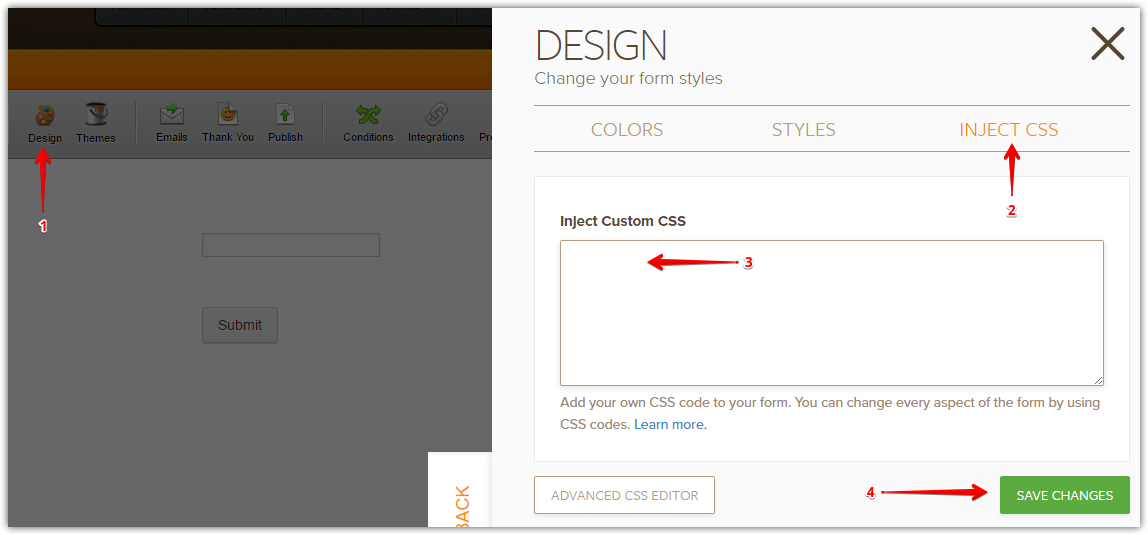
Here's how/where to inject the CSS Codes:

Please keep us posted if it worked or not.
-
tycoprintingReplied on September 7, 2016 at 3:50 PM
Thank you. That worked on the iPad but for some reason it doesn't work when on a computer with a scaled down browser window. Is there a fix for that?
Also, how do i get more space above the header "Request Info & Pricing" and below the top border line.
Thank you.
-
Kiran Support Team LeadReplied on September 7, 2016 at 6:32 PM
That worked on the iPad but for some reason it doesn't work when on a computer with a scaled down browser window. Is there a fix for that?
If you are resizing the browser window than the min device length specified in the injected CSS code, the default settings will be applied. If you can let us know to what size you are resizing the window so that we can provide you with the CSS code.
how do i get more space above the header "Request Info & Pricing" and below the top border line.
Please inject the following CSS code to your JotForm so that some space will be displayed above the header as shown below:
#cid_10 {
padding-top: 20px !important;
}

Hope this information helps!
-
tycoprintingReplied on September 12, 2016 at 3:07 PM
Thank you but the code for top padding did not work for our form. Is #cid_10 the correct identifier? How do we confirm that?
-
JanReplied on September 12, 2016 at 5:38 PM
The #cid_10 is the correct CSS selector. It is not working because you are missing a curly brace in line 57. Please try inserting a "}" above the #cid_10.

Now, for the top space, you can insert this CSS code to remove it.
@media screen and (min-width: 768px) {
.jotform-form {
padding: 0px 0 !important;
}
}@media screen and (max-width: 768px) and (min-width: 480px) {
.jotform-form {
padding: 0px 0 !important;
}
}You might also want to re-embed the form using the Iframe method if the embedded form is not responsive. Here's a guide: Getting-the-form-iFrame-code.
Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































