-
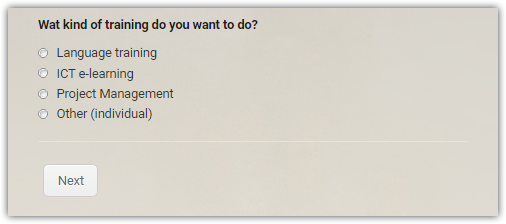
eftrainingAsked on September 8, 2016 at 12:19 PM
As in this example:
label
text
Instead of
Label Text
It would end up in a clearer and more formal design. I can not figure out how to fix it from the design tool or radio button settings, could you help me?
-
KadeJMReplied on September 8, 2016 at 2:03 PM
I apologize but I'm not quite sure I fully understand what you are trying to explain very well though I am trying to make sense of it.
Are you trying to stack the label and text on top of one another instead of having an indentation then or something like that based on your example?
Are you trying to make the changes on this form http://www.jotformeu.com/form/61744158973365 on your account? Or another elsewhere?
-
KadeJMReplied on September 8, 2016 at 2:05 PM
Additionally, depending on the customization you are needing it may be necessary to use custom injected css to better compensate for the what the form designer might not handle at first.
-
eftrainingReplied on September 8, 2016 at 2:57 PM
Apologies - I didn't realize that the text format in the published question looks different that the text I could see while writing it.
What I am trying to do is to separate the label from the first option, as it is makes visually difficult to distinguish both of them and it makes everything look stack.
Is there any setting for fixing it or may I try with the CSS customization?
Thanks for your help!
-
MikeReplied on September 8, 2016 at 4:29 PM
It is possible to implement the next layout by adding a custom CSS to the form.

Please try to add the next CSS and then re-check the form.
.form-label {
width: initial !important;
}
.form-input-wide {
padding-top: 15px;
}
If you need any further assistance, please let us know.
-
eftrainingReplied on September 9, 2016 at 5:35 AM
Many thanks for your help! It works perfectly :)
May I ask one last design question - Now the labels appear to have a restricted size, that makes them break into 2 lines - even if the text is quite short (please see picture below). Would it be possible to make the whole label fit in one single line?
Thanks again!

-
BorisReplied on September 9, 2016 at 6:32 AM
I have checked the custom CSS of your form, but it looks like you haven't yet added the CSS codes that my colleague suggested:

Upon adding the suggested CSS codes, your labels would display at full width. You can add the codes by opening our Designer:

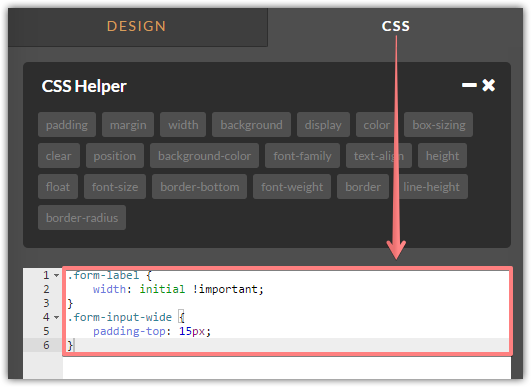
Once the full Designer loads, please switch to the CSS tab, and paste the following code there, as depicted in the image below:
.form-label {
width: initial !important;
}
.form-input-wide {
padding-top: 15px;
}
If you need any further assistance after that, please let us know.
-
eftrainingReplied on September 9, 2016 at 7:59 AM
Hi,
Many thanks for your help. Indeed, when adding the CSS mentioned the distance between the label and the first radio button option increases and solves the initial issue.
However, I realized that the label keeps breaking into 2 lines - even if the text is quite short (please see picture below).
Would it be possible to make the whole label text (what kind of training do you want to do) fit in one single line?
Thanks again!

-
RoseReplied on September 9, 2016 at 8:56 AM
Could it be possible to a misunderstanding?
Since, when I previewed your form, it seems how you would like. The label fits a single line very well.
I checked also css code injected to the form given by my colleague, it was on the css part.
When I deleted the code, it return to the view fitting two line.
Please note that I made this testing on my side by cloning your form. There is no any changing on your css code or on your form. Furthermore, it works how it should be.
If you have more questions or need a further support by us, please let us know. We would be glad to help you. -
eftrainingReplied on September 13, 2016 at 6:40 AM
Hi Rose,
Thanks for your answer. However, even with the CSS code included, the label question still breaks in two lines when the form is being used (as shown in the picture). It is shown in a single line when using the builder though. Would it be possible to make it fit in a single line for the final user?
Thank you again for your help

-
JanReplied on September 13, 2016 at 10:38 AM
I wasn't able to replicate the issue. I opened your form (https://www.jotformeu.com/form/61744158973365) and I can see that the label is in single line. I cloned your form and the label is still in single line. Please take note that you need to open the actual form or preview it from the Form Designer to see the actual results.
Here's the screenshot of your form in the Form Builder:

Here's the screenshot of your form in the Form Designer:

Are you still experiencing this problem? May I know what browser are you using? Please try using another browser just to check if it will properly or not.
Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































