-
dgspencerAsked on September 8, 2016 at 9:03 PM
I've been trying unsuccessfully to create a border around a section of my form using CSS. I don't know what I'm doing wrong but I could use some help (see lines 159-161 of the code). I've got some basic knowledge of CSS, but I'm not understanding why when I put the code into the form, it does nothing.
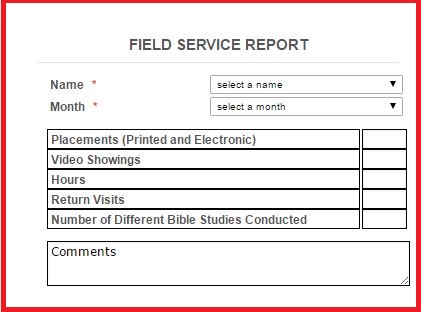
I've uploaded a screenshot of the area (2nd page of form) that I've been trying to put border around.
 Page URL: https://form.jotform.com/62517780824158
Page URL: https://form.jotform.com/62517780824158 -
Kiran Support Team LeadReplied on September 9, 2016 at 12:17 AM
It seems that you have already applied borders to the fields by injecting some CSS code. I'm not sure if this effects in another border around the page section. Please allow me some time to check on this and get back to you with relevant information.
Thank you for your patience.
-
dgspencerReplied on September 10, 2016 at 3:40 PM
Thanks for your efforts, Kiran. I found a workaround. I created a blank Textbox and used CSS to size it, create a border around it and used absolute positioning to put it over the fields.

-
liyamReplied on September 11, 2016 at 1:47 AM
Hello dgspencer,
Thank you for keeping us posted. Yes, that's another way of putting around a border in that area which is quite off vs the actual area of the form.
Feel free to let us know if you have other questions.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































