-
jonesco61Asked on September 9, 2016 at 4:37 PM
Can you guys trying testing my form with Apple products? People are telling me the text at the bottom of the form is jamming up or covering the send button. so I tell them to use windows based search engines.
-
MikeReplied on September 9, 2016 at 7:09 PM
The mobile form needs more space, but since your website is static there is an overlapping issue.
You might try replacing the dynamic height iFrame with a static one.
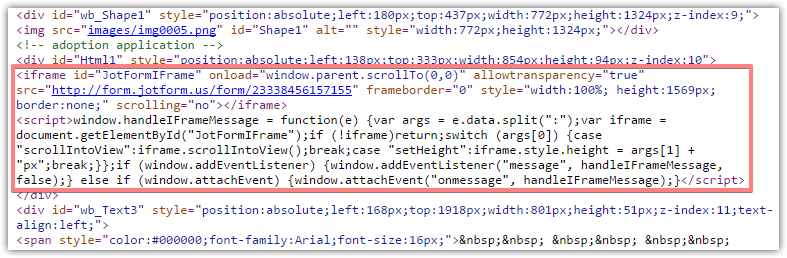
1) Remove current iFrame and following script.

2) Add the next iFrame code instead. It has static height and scrolling set to yes.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/23338456157155" frameborder="0" style="width: 100%; height: 1500px; border: none;" scrolling="yes"></iframe>
Please give it a try and let us know if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































