-
CSAsked on September 10, 2016 at 6:02 PM
Hey there,
I'm having trouble getting the Image Checkboxes widget to be responsive on mobile devices so that the image options just appear on top of each other instead of in a row like on a desktop screen. I saw one post that said it automatically was responsive, but I'm not seeing that when I test it on my mobile device.
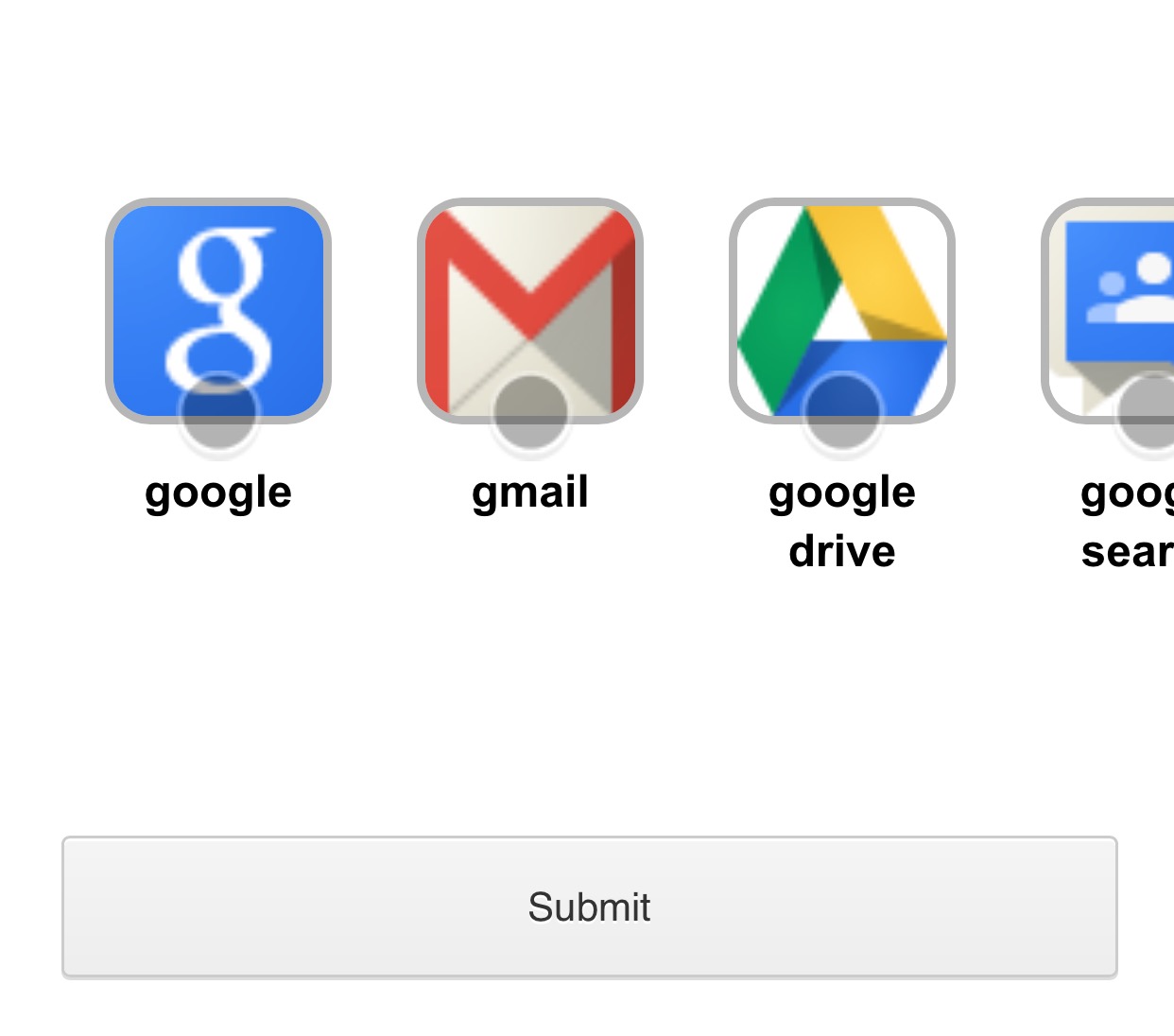
A screen shot of the issue is attached. You can see that the fourth choice is cut off on the right and the options do not stack.
Is there a way to do this? Am I missing something easy?
Thanks!

-
BJoannaReplied on September 11, 2016 at 5:47 AM
I have checked email address you used to post this thread, but I found only guest account without forms. After that I have checked your IP address and I found account with username ClubScout. On that account I found a form http://www.jotform.us/form/62538816009156, that has Image Checkboxes widgets. I have tested that form on my Samsung Galaxy S4 and Image Checkboxes widgets are responsive.

Were you able to resolve your issue? If you are working on some other form, please provide us ID of that form.
You can also try to add Mobile Responsive widget to your form.
How to Add a Widget to your Form?
Also inside of this guide you can find how to make mobile friendly forms on JotForm:
https://www.jotform.com/help/322-How-to-make-mobile-friendly-forms-on-JotForm
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































