-
DuxsterAsked on September 14, 2016 at 3:45 PM
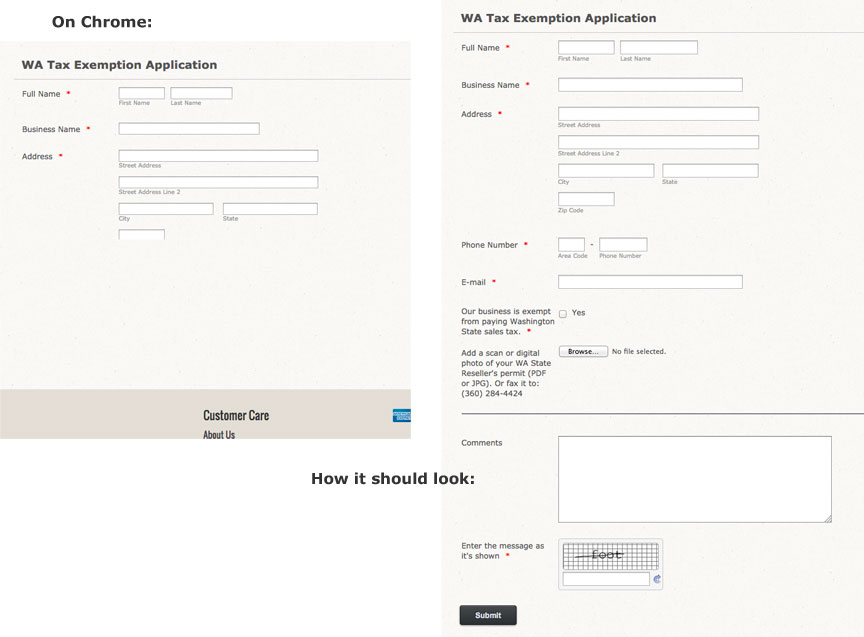
I have a form that looks fine with Firefox and Safari (Mac) but gets seriously cut off in Chrome. It's a Shopify site and I've tried both the embedded and iFrame options. I've attached screenshots.

-
Kevin Support Team LeadReplied on September 14, 2016 at 5:09 PM
I have checked your webpage and I can see what you're referring to, I can also see that you're using the default embed method (JavaScript) and seems like it is not setting enough height value to the form when it loads on Chrome.
In order to avoid any conflict with the existing code in your website and the JotForm, please try injecting the iFrame code of your form:
<iframe
id="JotFormIFrame-41168545567160"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/41168545567160"
frameborder="0"
style="width:100%;
height: 980px;
border:none;"
scrolling="no">
</iframe>
It has a fixed height value so it shows completely without needing the JavaScript code.
Please do let us know how it goes after embedding this code.
-
DuxsterReplied on September 14, 2016 at 6:03 PM
The iFrame code you provided seems to have fixed the problem - thanks. I do see that the iFrame code that your system generates is different than what you provided.
-
liyamReplied on September 14, 2016 at 9:06 PM
Thanks for your response and confirmation that Kevin's code resolved your issue.
With regard to the code provided by the form builder. It has a script provision that should automatically expands the height of the form. However there are instances that this script fails to work properly, such as those in conflict with the web page's scripts where the form is embedded. As a result, the viewable area of the form may appear different.
If you have questions, please let us know.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































