-
laundrycareAsked on September 15, 2016 at 9:53 AM
Hi,
I am using Numeric Sliders on my form and I'd like to decrease the space between sliders:
https://form.jotform.com/62514080943958
Does anyone know the css code I'd use to do this? The sliders are taking up a lot of space on my form.
Thanks!
Page URL: https://form.jotform.com/62514080943958 -
Welvin Support Team LeadReplied on September 15, 2016 at 12:28 PM
I've adjusted the spacing of the widgets and brought back the original size of the form collapse to prevent the fields from overlapping. Please check and let us know if you want to keep it.
-
laundrycareReplied on September 15, 2016 at 12:43 PM
Hello Welvin,
Thanks for responding. I actually want the padding between the Numeric Slider widgets reduced, as opposed to the collapsible form separators. For example, the space between "New Terminations" slider and "New Issues" sliders. There's a lot of blank space in-between that I'd like to reduce. Can you help with that or tell me what css to inject?
-
Welvin Support Team LeadReplied on September 15, 2016 at 2:04 PM
Here are the custom CSS codes that I have injected in the form:
[data-type="control_widget"] {
padding: 0 35px;
margin: 0 auto;
}
.form-collapse-table {
line-height: 60px;
}
You can add the following to lower the spacing:
[data-type="control_widget"] {
height: 85px;
}
The custom CSS codes are applied to the entire widgets in the form even not the numeric sliders. If you need to apply it to the specific numeric slider widget, you have to target its ID instead of its data type.
For the "New Terminations":
li#id_14 {
padding-bottom: 0;
margin-bottom: 0;
height: 100px;
}
For the New Issues:
li#id_15 {
padding-top: 0;
margin-top: 0;
height: 100px;
}
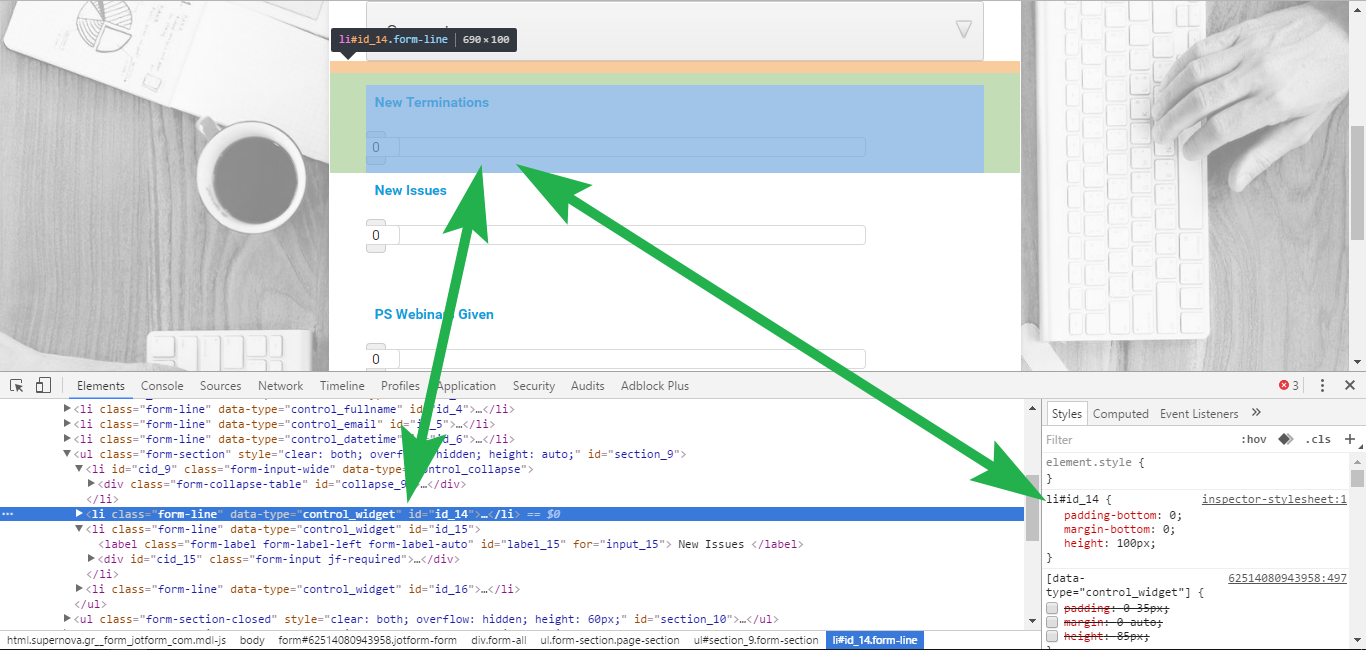
To get the widget ID, you need to use the Inspect Element in your browser.
https://developers.google.com/web/tools/chrome-devtools/iterate/inspect-styles/?hl=en

Let us know if you need further assistance.
-
laundrycareReplied on September 16, 2016 at 8:39 AM
Thanks but when I try to change a specific numeric slider widget, the custom css does not work. I did try with the target ID and it doesn't appear to do anything. When I add your custom css to the entire widgets, it causes one of my tables to overlap with other widgets.
I want to just reduce the spacing between the numeric slider widgets but can't seem to do on specific widgets, with the css code you've provided.
-
Welvin Support Team LeadReplied on September 16, 2016 at 10:17 AM
Please try the following custom CSS codes instead. This time, you'll see the widget ID's.
li#id_14,
li#id_15,
li#id_16,
li#id_37,
li#id_17,
li#id_18,
li#id_19,
li#id_20,
li#id_39,
li#id_27,
li#id_38,
li#id_40 {
height: 95px;
}
li#id_14,
li#id_18,
li#id_39,
li#id_27,
li#id_38 {
padding-top: 10px;
}
I hope this works for you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































