-
eromaAsked on September 20, 2016 at 12:27 AM
I tried using the mobile response align center but on chrome in andorid my form is still aligned to the left. Can you let me know what I have to do to resolve this? Thanks!
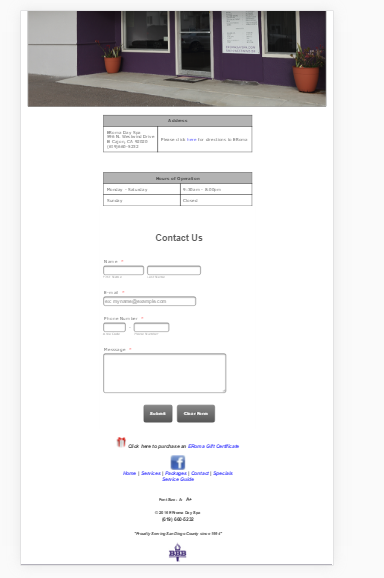
Page URL: http://www.eromadayspa.com/contact.asp -
Elton Support Team LeadReplied on September 20, 2016 at 2:00 AM
The standalone form by default is centered on the page.
In your form, there is a custom CSS code injected into it that changes its width to 'auto' when viewed on mobile. This what makes the form to shift on the left side.
To center align the form back, inject this CSS codes to your form.
@media only screen and (max-device-width: 550px){
.form-all {max-width: 420px !important;}
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
It should look like this afterward on mobile

Hope this helps!
-
eromaReplied on September 20, 2016 at 2:46 AMThat worked perfectly. Thank you very much!!!
Regards,
Dwayne
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































