-
mdscj1Asked on September 24, 2016 at 5:31 AM
https://form.jotform.com/62318439859166
Above is my jotform. How do I fix the terms & conditions widget i added so it can be seen?
-
Welvin Support Team LeadReplied on September 24, 2016 at 11:40 AM
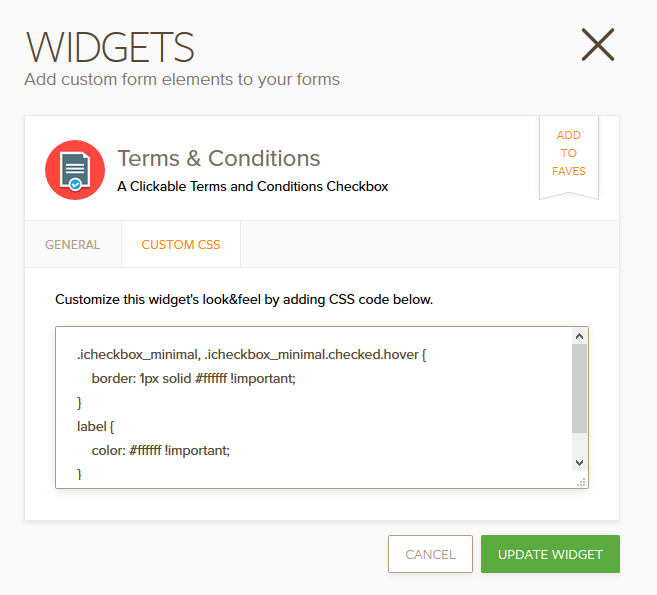
I've fixed it for you by injecting the following custom CSS codes in the widget:
.icheckbox_minimal, .icheckbox_minimal.checked.hover {
border: 1px solid #ffffff !important;
}
label {
color: #ffffff !important;
}

You can change the color if you want. Just run the widget configuration to do so and click the "Custom CSS" tab.
-
mdscj1Replied on September 25, 2016 at 12:33 AM
-
CharlieReplied on September 25, 2016 at 2:48 AM
I'm not sure if I understood your follow up concern correctly. I'm checking your form and the text is NOT read?

Do you like to change the text color of the "terms and conditions" to red? If so, then simply add this CSS code in the widget CSS tab:
a {
color: red !important;
}
For the 2nd question you have, please refer to this link instead: https://www.jotform.com/answers/941257. We will address it accordingly.
Thank you.
-
mdscj1Replied on September 25, 2016 at 11:48 AM
Okay good. thank you for the code. One more thing, the checkbox needs to be filled with white color like all my other checkboxes on the form.
-
Welvin Support Team LeadReplied on September 25, 2016 at 2:18 PM
I've made the adjustments. Here are the additional custom CSS codes injected in the widget:
.icheckbox_minimal {
background-color: #dedede;
}
.icheckbox_minimal.checked {
background-color: #dedede;
}
.icheckbox_minimal.hover {
background-color: #dedede;
width: 16px;
height: 16px;
background-position: 0;
}
-
mdscj1Replied on September 25, 2016 at 11:43 PM
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































