-
jtbaxtAsked on September 24, 2016 at 5:49 PM
Hi jotform team,
I have created 2 forms both are displayed as a webpage using the javascript code.
The first form loads fine here:
https://multichannelworks.com/calc
The second form https://multichannelworks.com/calc/scores.html loads after submission of the first form. When submitting the second form the thank you page is the jotform page that loads in the webpage however it is not completely displaying the page (the bottom of the page is missing). I have also tried using the source code and the same thing happens so I reverted to the javascript.
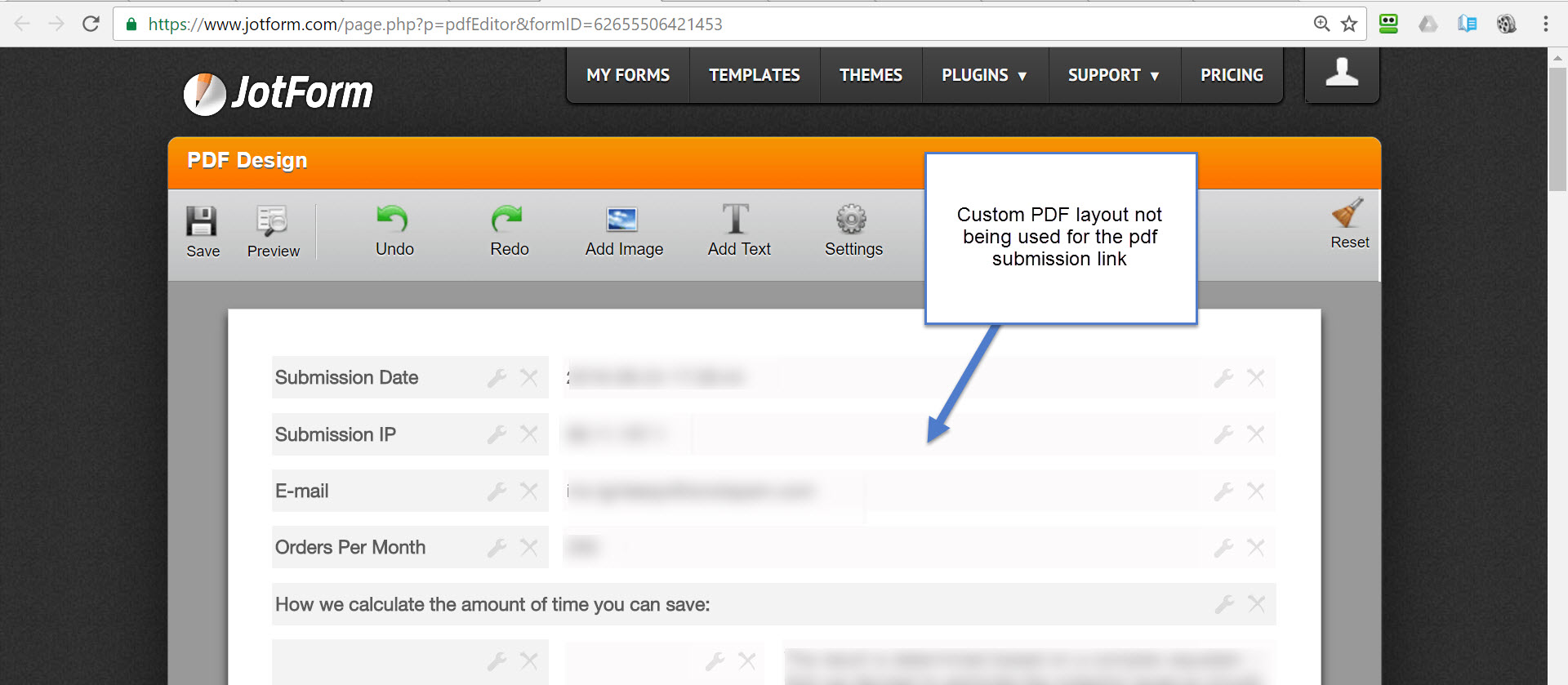
The second issue is the submission pdf. I am guessing this is currently being developed becasue I noticed the pdf designer has changed over the past couple of days.
My form submission process will require the layout to display as I have designed although its not being applied after I save it (I designed the pdf layout although the default design still shows). How can I apply the new design to the pdf submission that is to be downloaded on the thank you page?
I've committed days to create the forms and calculations, it would be great to get this launched and sign up to your paid plans.
Thanks in advance.
John

-
jonathanReplied on September 24, 2016 at 8:51 PM
I test submitted the form in your website

and I see the issue as well.

There are 2 options you can try to fix the cut-off TY page.
#1
I think the embedded form using its iframe embed code is missing the script part of the embed code. Not sure if it was omitted on purpose, but can you try also re-embedding the form on the website page using the actual iframe publish code.
User guide: https://www.jotform.com/help/148-Getting-the-form-iFrame-code
After re-embedding, you can test if the submitted form will auto adjust the height on the page.
#2
You can also set to ON the scrolling option of the iframe used. This will include a vertical scroll bar that will allow the view of the height and will not cut-off the page.

Hope this help. Let us know how it goes.
-
jonathanReplied on September 24, 2016 at 8:51 PM
We will resolve the PDF designer issue here https://www.jotform.com/answers/941172
Thanks.
-
jtbaxtReplied on September 29, 2016 at 1:46 PMHi,
I tried using the iframe both with and without the scroll bar - this didn't work however what did get the page to display with the iframe was adjusting the height in pixels.
However it seems using the iframe isn't an option for me because I'm passing data in the url from a previous form submission to populate fields in this form.
I also tried using the source code embed. This displays the page in full and also the thank you page however this creates another problem..
..the source code does not display the theme or outer frame and is not centralized in the page? Is there any code I could add to this page to pull the theme in from jotform? I see that the thank you page is loading the theme (the outer frame and positioning).
You can see here:
https://multichannelworks.com/calc/score.html
John
________________________________
... -
Kiran Support Team LeadReplied on September 29, 2016 at 5:02 PM
I have checked your web page and tried submitting the form which redirected to other page and displaying the full page with Submit button.

As I check the web page further, I notice that you are using source code embed method on the form. Can we assume that the issue is now resolved?
-
JohnReplied on October 1, 2016 at 3:34 AM
Hi,
No it isn't solved unfortunately becasue as I explained above, even though the bottom of the page is displaying now, becasue I have needed to use the source code method, the form is aligned to the left nd the 'theme' is not being displayed.
The theme can be seen here using the javascript embed method:
https://multichannelworks.com/calc/index.html
Compare this to the second form here that is not displaying correctly...
https://multichannelworks.com/calc/score.html
My question is, why is the theme not displaying with the source code embed method and is there any code I can add to the page to fix it.
John
-
Welvin Support Team LeadReplied on October 1, 2016 at 3:16 PM
I think the theme is not displaying correctly because of the current HTML structure of the page. The page doesn't have the basic HTML format. Please try using this source codes https://www.pastiebin.com/57f00a2b77bb8. Replace everything on the page with the given codes. This should work.
Now, if you still can't get it to work and would prefer the default embed codes, you have the option to use another page as your Thank You Page redirect. You may consider doing it this way instead for your second form.
https://www.jotform.com/help/38-Redirecting-Users-to-a-Different-Page
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































