-
armitagraphicsAsked on September 27, 2016 at 2:08 PM
Hi,
I have an upload from and I embedded that using the IFrame method in my page. I want to hide a button in my page and show the button just when the user has submitted the form.
To be clear, I want to send a confirmation that the form is submitted to my page's HTML code to activate the button.
Thank you in advance for your help.
-
JanReplied on September 27, 2016 at 4:29 PM
You can just redirect the Thank You page to a custom URL so that once the user submitted the form, the user will be redirected to the page where the "button" is.
Here's a helpful guide: https://www.jotform.com/help/38-Redirecting-Users-to-a-Different-Page
Hope that helps. Thank you.
-
armitagraphicsReplied on September 27, 2016 at 5:46 PMActually, I want to stay at the same page, because of that I am using the
Iframe. I do mot want to leave the page where form is located. I have the
form in a frame as you can see in the link I provided. I want to make add
to cart button to be shown when the Thank you page appears.
... -
Support_Management Jotform SupportReplied on September 27, 2016 at 9:50 PM
I'm afraid I didn't understand what exactly what you wanted to do so I'll just list my assumptions.
It's not possible to fetch/feed data from your website to the form. The only way around that (that I can think of) is to get your form's Full Source code and work your logic on passing whatever data you need to be passed to your Thank You page from your website.
The other way around is possible though, by sending POST data to your Thank You page. One practical application of this feature is to display form data to your custom thank you page using a PHP script.
Related guide: How-to-Post-Submission-Data-to-Thank-You-Page
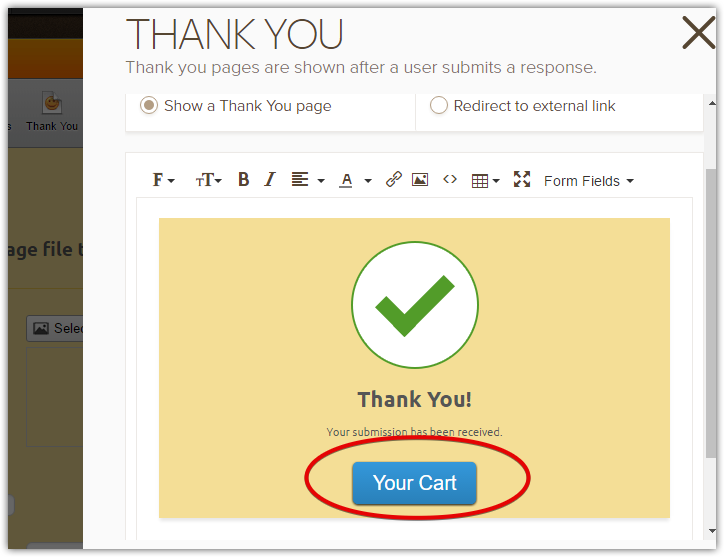
However, if all you needed was a Cart Button that will appear on your Thank You page upon form submission, you may add the following codes to your Thank You page:
<p><a style="background: #3498db; background-image: linear-gradient(to bottom, #3498db, #2980b9); -webkit-border-radius: 5; -moz-border-radius: 5; border-radius: 5px; -webkit-box-shadow: 0px 1px 3px #000000; -moz-box-shadow: 0px 1px 3px #000000; box-shadow: 0px 1px 3px #000000; font-family: Arial; color: #ffffff; font-size: 20px; padding: 10px 20px 10px 20px; text-decoration: none; cursor: pointer;" href="https://armitagraphics.com/cart">Your Cart</a></p>
RESULT:

(just adjust the styling upon your discretion)
Since we don't know what the button will do or where it's supposed to redirect your users, I just used the Cart URL I found on your website https://armitagraphics.com/cart
If we still failed to understand what your requirement is, we would request you to explain to us in more detail what your workflow is, after form submission.
-
Support_Management Jotform SupportReplied on September 27, 2016 at 9:53 PM
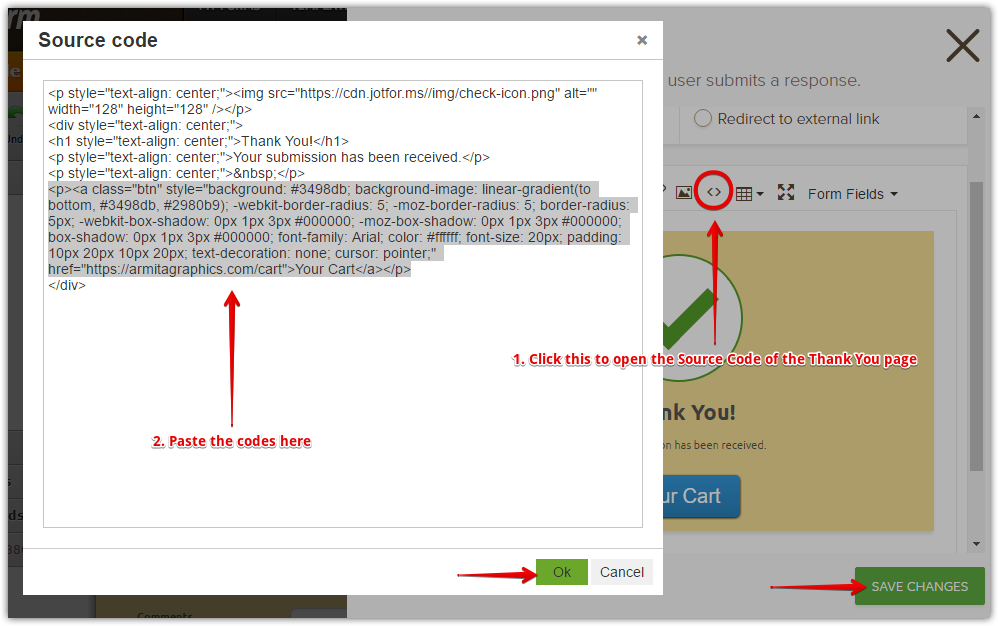
By the way, this is how/where to paste the codes:

-
armitagraphicsReplied on September 27, 2016 at 11:46 PMThank you very much for your explanation. I will give it a try.
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































