-
lwilkerson2503Asked on September 27, 2016 at 4:40 PM
Thank you Jonathan for your help! I have replaced my previous list widget with the matrix table field and have setup the calculations. Here's a link to my new form, https://form.jotform.com/62705323797159. However, now I'm stuck because the columns are not wide enough. Is there a way to change this? I tried using the design tool and CSS helper with no luck.
Any help you can provide would be appreciated.
Thanks!
-
Support_Management Jotform SupportReplied on September 27, 2016 at 4:57 PM
This is achievable, however, you'd have to adjust your entire form's width to accommodate the extra width you want for your columns. If you wish to adjust ALL the columns, here's how you would do it:
1. Change your form's width to 820px

2. Set your Matrix Field's width to 750px

3. Remove all the Custom CSS Codes you have entered, and replace them with these:
td.form-matrix-values input {
width: 80px;
}

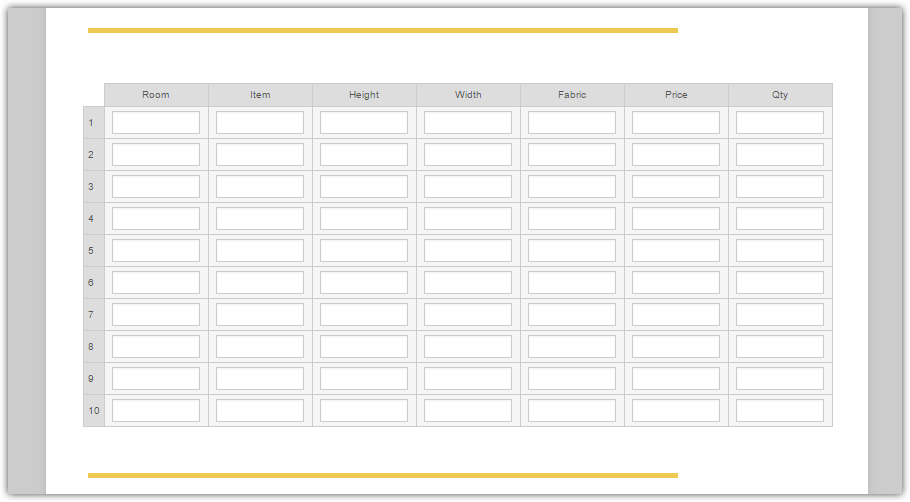
RESULT:

Here's a clone of your form showing those changes: https://jotform.com/62706443527962
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































