-
commercialkingsAsked on September 28, 2016 at 2:41 PM
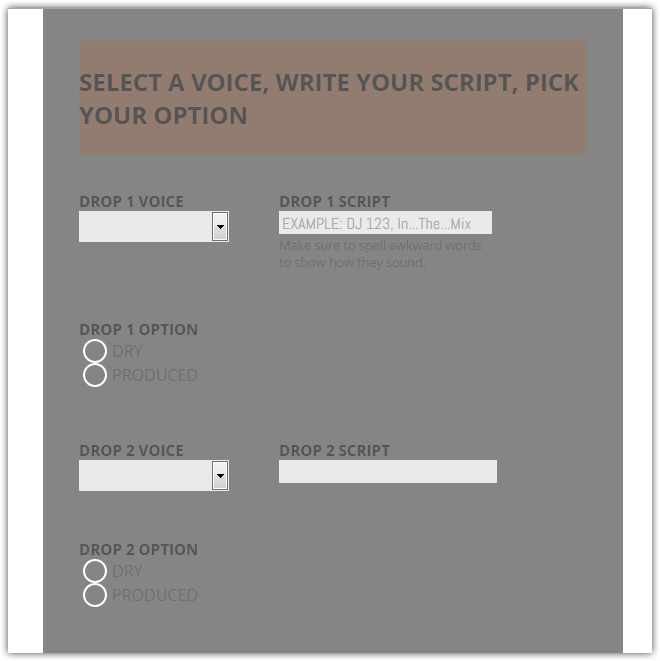
How can I get the DROP 1 VOICE Box to be on the same line as the DROP 1 SCRIPT Box? I've tried to make the width of both smaller. Can't get it to work.
-
MikeReplied on September 28, 2016 at 9:28 PM
Your form theme sets a 100% fields with.
As a workaround, you can set some fields to the 50% width using CSS in form designer. Go to the CSS section in form designer, double-click on the field and set a 50% width.
Example:

Thank you.
-
commercialkingsReplied on September 29, 2016 at 9:43 AM
-
Chriistian Jotform SupportReplied on September 29, 2016 at 12:40 PM
I cloned your form and I was able to see what you are reporting. Some fields are missing in the Designer mode of the form.

I have moved the new issue that you encountered on a separate thread so we can better investigate the issue. You can check the thread here: https://www.jotform.com/answers/945687.
For now, can you try to add/inject the following CSS code in your form to align the DROP VOICE Box fields and DROP SCRIPT Box fields?
#id_10,#id_11,#id_12,#id_18,#id_16, #id_22, #id_15, #id_21, #id_17, #id_20, #id_14, #id_19 {
width: 50% !important;
}
Just copy the provided code above and paste it after all the custom CSS code in your form.

For more information, you can check this article: How to Inject Custom CSS Codes.
-
commercialkingsReplied on September 29, 2016 at 1:50 PM
Thanks. It worked, but now the boxes are very far apart and look funny. How can I fix that?
-
MikeReplied on September 29, 2016 at 3:39 PM
You can try the next CSS instead where the width for text boxes is set to 50% and 200 pixels for drop downs.
#id_11, #id_18, #id_22, #id_21, #id_20, #id_19 {
width : 50% !important;
}#id_10, #id_12, #id_16, #id_15, #id_17, #id_14 {
width : 200px !important;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































