-
LegacySolarCoopAsked on September 28, 2016 at 6:51 PM
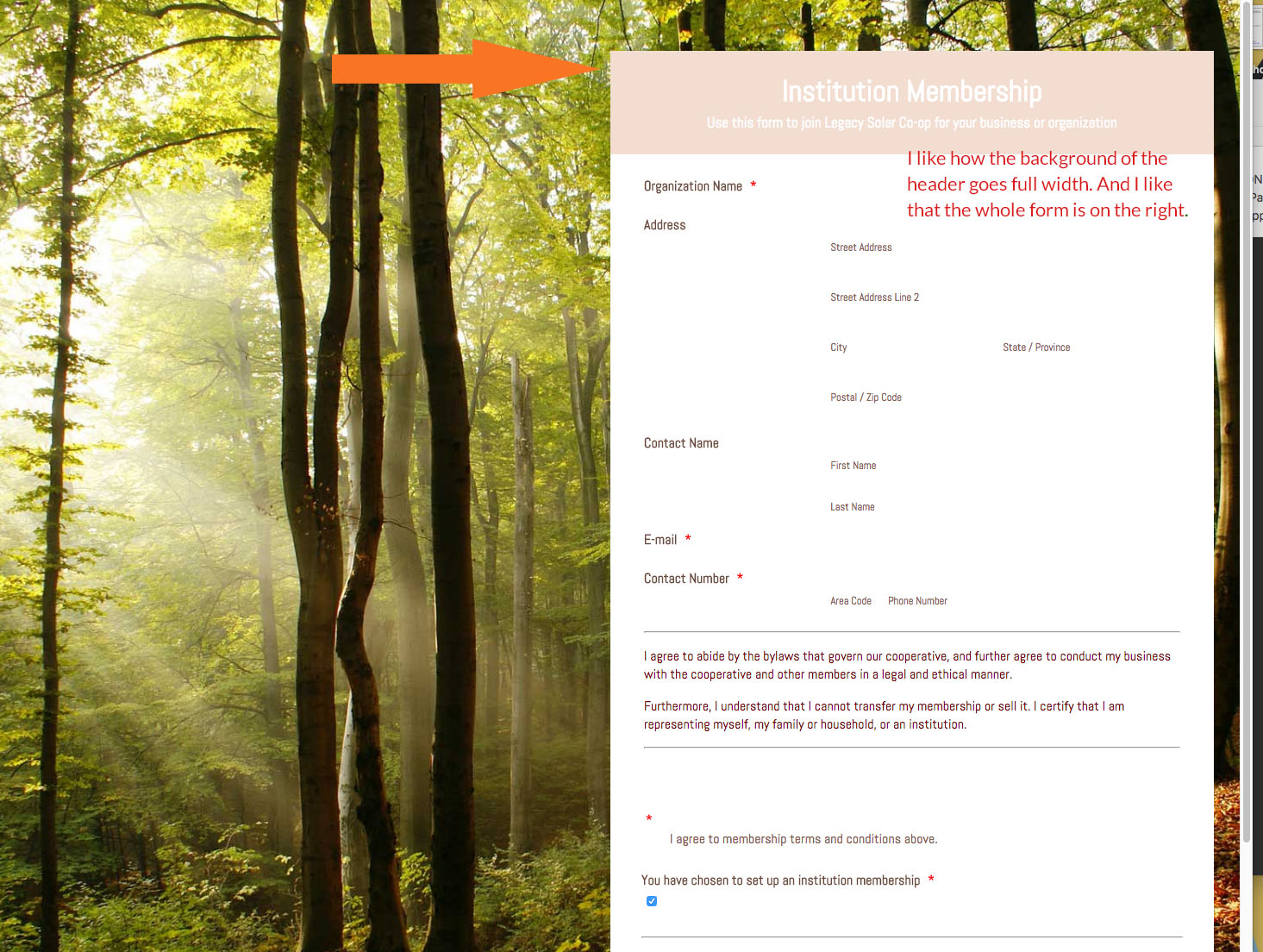
I hope someone can help me, I almost have my form looking the way I want. Attached is a screenshot that shows some styling elements that i just can't figure out for the theme I am using.
I want the color behind the head to fill the area. I want the whole form as a page to be on the right side when the screen is horizontal. And I want the submit button to be full width.
The link below shows the form I am adjusting. The screenshots show what I describe above from another form I worked on earlier.

-
Support_Management Jotform SupportReplied on September 29, 2016 at 12:17 AM
Hello, I have given a new CSS to remove the background image on your header and leave the background color that you figured out how to set on the Form Designer from this thread https://www.jotform.com/answers/943389
Seeing that you have created multiple threads after that, and each of them have Custom CSS added, please add the following to achieve the following desired results:
- Move the form to the right
- Set the orange background let alone without the image
- Make it full width like the screenshot above
Inject the following CSS codes:
.form-all {
background : none;
float: right;
margin-right: 100px;
}
#cid_1 {
background-color: #F59202;
margin-top: -10px;
}
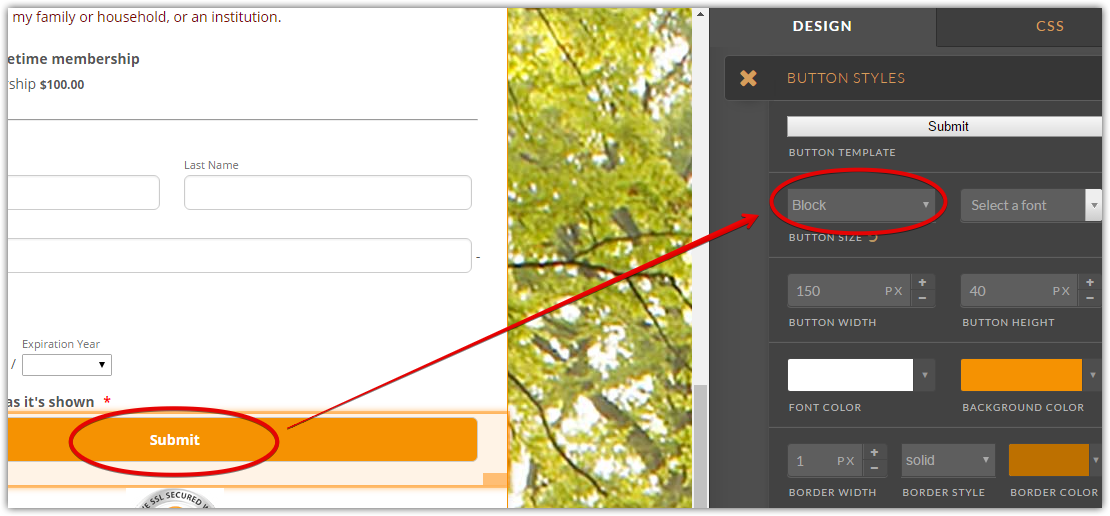
Now, to make the SUBMIT button to be full width too, you may do that on the Advanced Form Designer. Just change the BUTTON STYLE from NORMAL to BLOCK.

Here's how the result would look like on an actual form: https://jotform.com/62718816110957
-
LegacySolarCoopReplied on September 29, 2016 at 8:14 AM
Thanks for your help. However, you are mistaken when you reference the previous support thread. That was not a good solution because it sets the form header at a specific number of pixels. So depending on one's window size sometimes the background still goes into the fields, sometimes it rises up too far into the header. The header in my screenshot stays the same height regardless of the form's width. That's what I am referencing that I want. Check it out https://www.jotform.us/form/62666362809162?preview=true
Can't I set the background in the Advanced form builder? And what background does it refer to? The page? The form? The header? I like how my main form is white with an orange outline. I don't' want to lose that.
I see I can use the float right and margin right to place the form on the page. Good, I will try that.
-
Kevin Support Team LeadReplied on September 29, 2016 at 12:06 PM
I can see the code given on the other thread adds a box with fixed size to the header and it does not seem to be responsive; however, in your form I can see you have set the default header and I can see it works in a responsive way.
Now, I have checked in the Advanced Designer and other settings and there does not seem to be a way to change the background color, it seems to be taking the color from the theme applied to the form, it changes its color when you change the form theme color.
In order to change the background color, please inject this CSS code:
.form-header-group {
background : YourColorHere;
}
This is the class ".form-header-group" is for the form header, it does not matter if you change the header or if you remove it and add a new one, but this code will always affect it so if you want to change the background color you need to change it with the code above.
Regarding to the other code that my colleague provided, please give it a try and let us know how it goes.
We'll wait for your response.
-
LegacySolarCoopReplied on October 1, 2016 at 10:39 AM
That .form-header CSS was what I needed, thank you! And thanks for the full explanation. I am learning now that starting with a theme can be problematic in some ways. I have this color working consistently now, but I am also having an issue on 2 of my forms that the text in the header section is grey instead of white. I can't find what is different between the forms and they are all a clone of this one so I'm stumped. Can I just add some CSS to what you've given me to make that happen? I forget what to say or I would try it. Should it be font-color: or just color: or text-color? Or should I change something else to make that happen?
-
Support_Management Jotform SupportReplied on October 1, 2016 at 3:33 PM
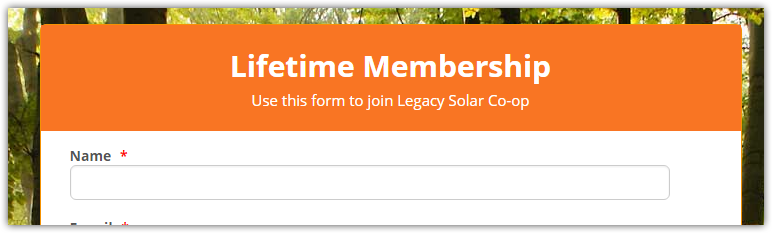
You can change the font color of the Header (Lifetime Membership) and Sub-header (Use this form to join Legacy Solar Co-op) by using these codes:
.form-header, .form-subHeader {
color: #FFFFFF;
}
So to answer your question, just color: will do.
Here's how it will look like:

-
LegacySolarCoopReplied on October 1, 2016 at 4:10 PM
Thank you!
-
LegacySolarCoopReplied on October 1, 2016 at 4:12 PM
Hi again,
I'm sorry, but that didn't work. The test is still grey when I preview.
-
Support_Management Jotform SupportReplied on October 1, 2016 at 4:39 PM
Hmm, sorry about that. Try appending !important to the last codes I gave you:
.form-header, .form-subHeader {
color: #FFFFFF !important;
}
Here's a cloned copy of your form showing the Header (and subheader) as white texts https://jotform.com/62746788056975
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































