-
LegacySolarCoopAsked on October 2, 2016 at 11:41 AM
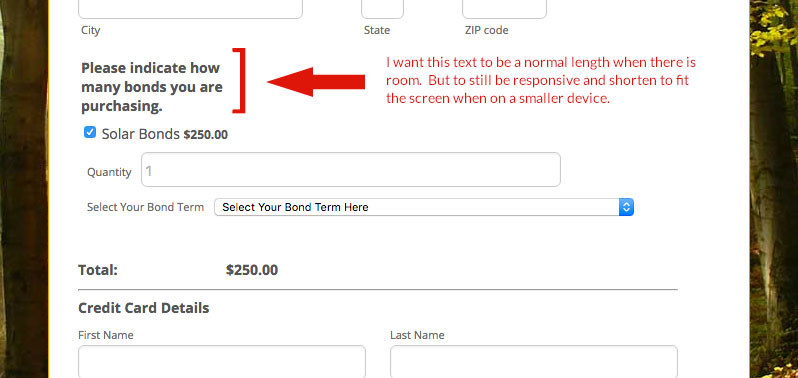
One of the labels on my form, in the purchase area, is all stacked to the left. I have tried to "expand" but to no effect. I'd like it to extend and wrap like a normal sentence.
I am referring to the label of the product. See screenshot.

-
Kiran Support Team LeadReplied on October 2, 2016 at 3:13 PM
Since the width of the label is set to 150px it is displaying to the left and fit in the set width. You may increase the width of this label by injecting the following CSS code to your form.
#label_23 {
width: 100% !important;
}
This is how it should be displaying after injecting the CSS code.

Hope this information helps!
-
LegacySolarCoopReplied on October 2, 2016 at 11:41 PM
Thank you!
-
Mike_G JotForm SupportReplied on October 3, 2016 at 12:59 AM
On behalf of my colleague, Kiran, you're most welcome.
Please feel free to contact us anytime if you have any questions or concerns.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































