-
PacoPradoAsked on October 4, 2016 at 4:24 PM
-
Kevin Support Team LeadReplied on October 4, 2016 at 4:43 PM
Yes, the wizards have change since 2014, the year when the other thread was opened, it is a bit different now and there are multiple options to set up a transparent background to your form.
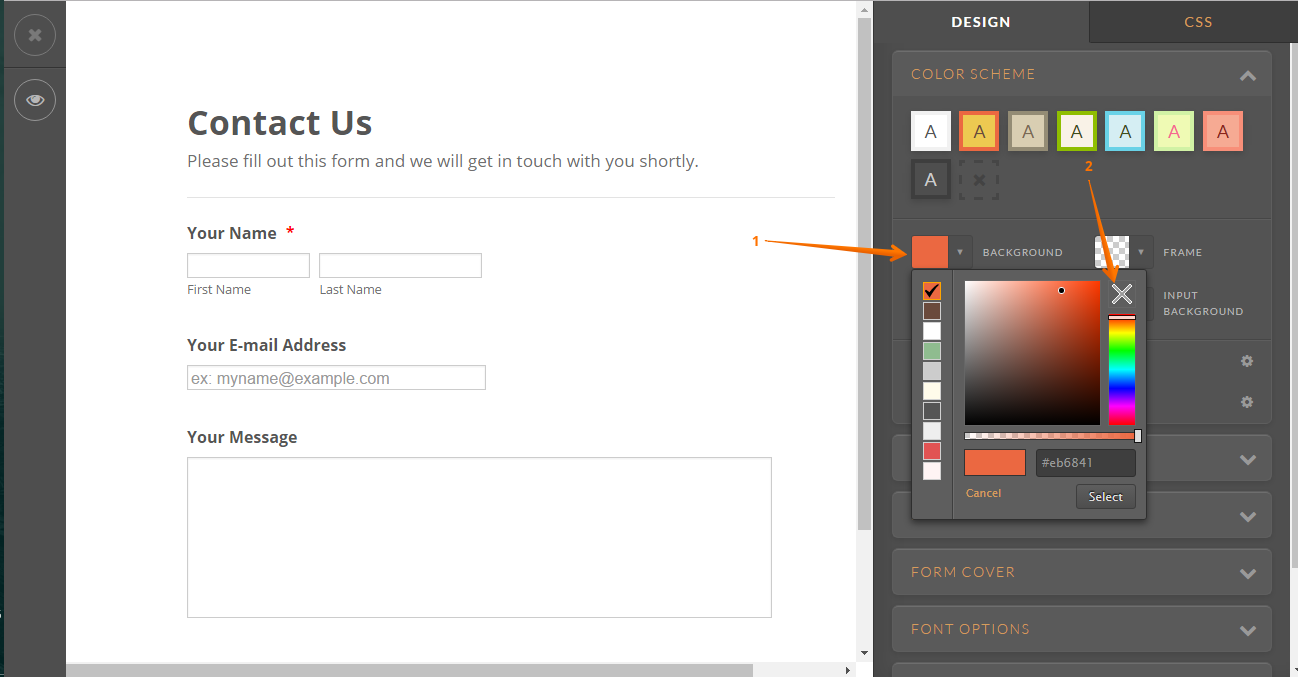
The first way is by opening the Mini Designer tool and setting up the background to transparent there, here is a screenshot for visual guidance:

You can also click on the "Advanced Designer" button in order to get the full designer tool, once there go to the form background section and click on the "X" icon to remove the background color:

There is a third option, you may inject this CSS code to your form:
.supernova, .form-all{
background: transparent !important;
}
This will set the background to transparent as well, here is the guide that will help you to inject the code: How-to-Inject-Custom-CSS-Codes
Hope this helps.
-
PacoPradoReplied on October 4, 2016 at 10:10 PM
Genial.... jamas imagine que iban a contestar.... muchas gracias!
-
John_BensonReplied on October 5, 2016 at 3:24 AM
On behalf of my colleague, you're welcome.
If you need anything else, let us know. We'll be happy to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































